

 ##One row of data is displayed twice
##One row of data is displayed twice The data has been obtained, why is
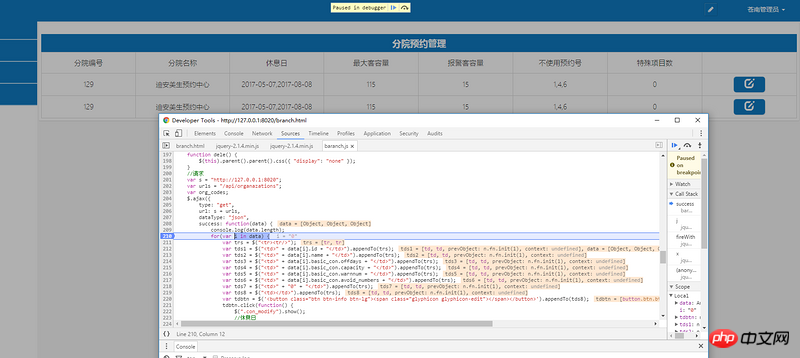
The data has been obtained, why is
displayed repeatedly?
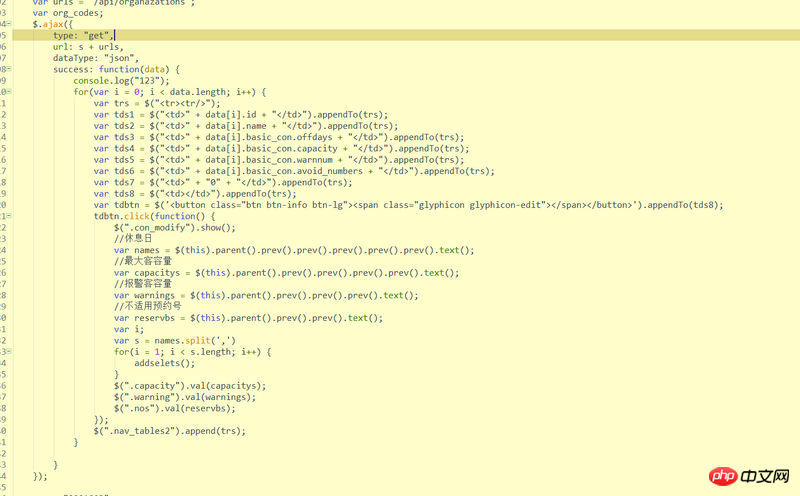
var s = "http://127.0.0.1:8020";
var urls = "/api/organazations";
var org_codes;
$.ajax({
type: "get",
url: s + urls,
dataType: "json",
success: function(data) {
console.log(data.length);
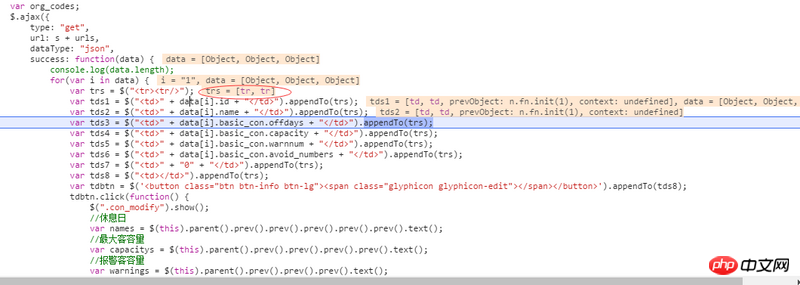
for(var i in data) {
var trs = $("<tr><tr/>");
var tds1 = $("<td>" + data[i].id + "</td>").appendTo(trs);
var tds2 = $("<td>" + data[i].name + "</td>").appendTo(trs);
var tds3 = $("<td>" + data[i].basic_con.offdays + "</td>").appendTo(trs);
var tds4 = $("<td>" + data[i].basic_con.capacity + "</td>").appendTo(trs);
var tds5 = $("<td>" + data[i].basic_con.warnnum + "</td>").appendTo(trs);
var tds6 = $("<td>" + data[i].basic_con.avoid_numbers + "</td>").appendTo(trs);
var tds7 = $("<td>" + "0" + "</td>").appendTo(trs);
var tds8 = $("<td></td>").appendTo(trs);
var tdbtn = $('<button class="btn btn-info btn-lg"><span class="glyphicon glyphicon-edit"></span></button>').appendTo(tds8);
tdbtn.click(function() {
$(".con_modify").show();
//休息日
var names = $(this).parent().prev().prev().prev().prev().prev().text();
//最大客容量
var capacitys = $(this).parent().prev().prev().prev().prev().text();
//报警客容量
var warnings = $(this).parent().prev().prev().prev().text();
//不适用预约号
var reservbs = $(this).parent().prev().prev().text();
var i;
var s = names.split(',')
for(i = 1; i < s.length; i++) {
addselets();
}
$(".capacity").val(capacitys);
$(".warning").val(warnings);
$(".nos").val(reservbs);
});
$(".nav_tables2").append(trs);
}
}
});
过去多啦不再A梦2017-05-19 10:26:53
Please do not post pictures of the code
Please describe the operation results in detail, for example, post a picture and how to display it repeatedly.
Your ajax binds click events in the for loop. If you loop n times, you will bind n click events. Then one click will trigger n click events.
我想大声告诉你2017-05-19 10:26:53
conlog.log(data) Take a look at the data returned by the background to see if it is repeated. If there is no repetition, there is something wrong with your loop. Why not use for in