I am looking at a web page now. When I click a submit button, a post request will definitely be triggered. I want to know now which js file the js statement of this post request is in. I want to take a look and learn. But there are too many source files for a web page. How should I locate this code?
滿天的星座2017-05-19 10:26:06
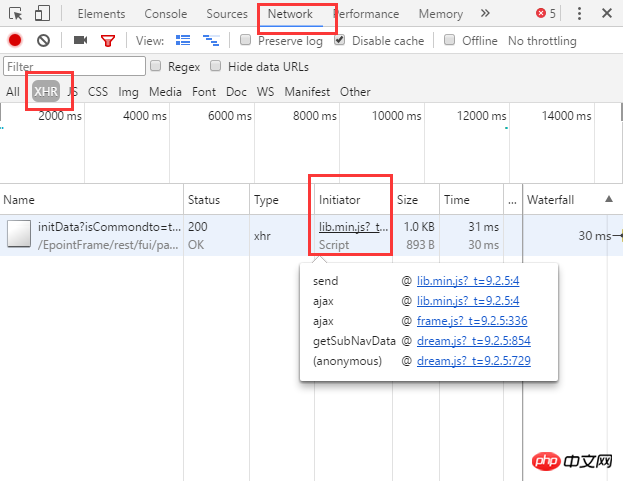
Take Chrome as an example, developer tools, network
After opening, clear the previous records, select xhr in the filter, and then trigger your operation. After that, you can see more records in the panel. Find the record you determined, move the mouse to the initiator position, be careful not to click to move. Go up and click directly to enter, which is usually triggered directly. We usually use jq or similar things, and locating the source code is of little use.
After moving up, the call stack will be displayed, as shown below:

The bottom of the call stack is the trigger source, click again, as shown below:

Supplement
Problem 1: Multiple js files are calling each other.
For example, the scenario is as follows:
1. Use jq to complete the sending of ajax request$.ajax,文件jquery.js
2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装Util.ajax。文件util.js。
3、某个页面的js文件(index.js),在使用是我调用的是我封装过的Util.ajax.
Then the actual display is
jquery.js
util.js
index.jsThis is a call from somewhere in index.js Util.ajax ,而 Util.ajax 又调用了$.ajax They are in different files.
As for which one to choose, you need to understand the implementation process. The last anonymous is the actual trigger source, that is, the initial position of the call stack when the request is initiated, which is the lowest end. Ajax has its own encapsulation, and send is implemented in jq.
You need to know more basic knowledge about this question.
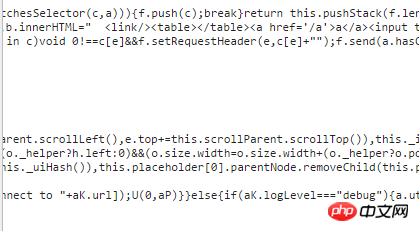
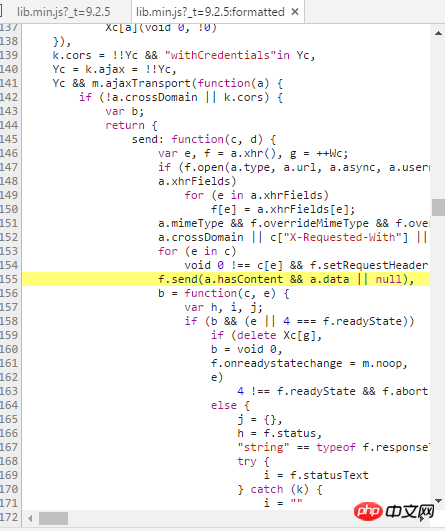
Question 2 There is basically no confidentiality in the front-end stuff. JS itself is an interpreted language. It does not require a compilation process and is visible and readable. However, JavaScript still has certain protection measures, such as obfuscation and compression, and variables are turned into abcd, which makes it difficult for you to read.
As shown below, I will show you the implementation of send. Can you understand it?

Even after the browser formats it, it is difficult to understand because the variables have no semantic meaning

阿神2017-05-19 10:26:06
Since you clicked it, then look for the click event of this button. If you can’t find it on the page, select the corresponding button in the Elements of the debugging panel, and then check the event listeners on the right. Most of them can be found. If you can’t find it, just search it in js based on class or id. Because most of them are similar$(element_selector).on('click',function(){})或者$().click(function(){})