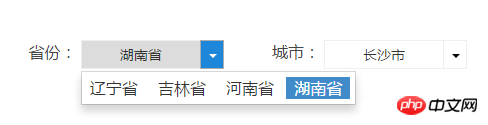
As shown in the picture: Just this kind of second-level linkage, I am looking for ideas... I don’t know how to write... It was developed using bootstrap and jquery.
There are two drop-down menus, but the drop-down menus in bootstrap are used without select and option tags.
Waiting online...Urgent! ! !

为情所困2017-05-19 10:24:20
<script>
var New_add_select = function(){};
/**
* 打印父类下拉框
*/
New_add_select.prototype.repeat_first_category = function(argument){
var first_category = '',
len = argument.length;
for(var i = 0;i<len;i++){
first_category += "<option value = '"+argument[i].id+"'>"+argument[i].name+"</option>";
}
return first_category;
};
/**
* 打印子类下拉框
*/
New_add_select.prototype.get_second_category = function(id,argument){
var len = argument.length,
arr = [];
for(var i = 0;i<len;i++){
if(Number(id) === Number(argument[i].portType)){
arr.push(argument[i]);
}
}
return arr;
};
New_add_select.prototype.repeat_second_category = function(argument){
var second_category = '',
len = argument.length;
if(len>0){
$('.second_select').css('display', 'block');
}else {
$('.second_select').css('display', 'none');
}
for(var i = 0;i<len;i++){
second_category += "<option value = '"+argument[i].label+"'>"+argument[i].name+"</option>";
}
return second_category;
};
var new_add_methods = new New_add_select();
/**
* 获取分类方法
*/
function get_category(){
$.ajax({
url: '/api/categories',//示例后端数据接口
type: 'POST',
})
.done(function(data) {
$('#first_select').html(new_add_methods.repeat_first_category(data.port_type));//打印一级菜单的数据
/**
* 父类change方法
*/
$('#first_select').on('change',function(){
var select_id = $('#first_select option:selected').val();//获取选中的值的id
$('#second_select').html(new_add_methods.repeat_second_category(new_add_methods.get_second_category(select_id,data.categories)));//根据选中的值的id 获取二级菜单的数据
});
})
.fail(function(data) {
console.log(data);
});
}
/**
* 初始化方法
*/
get_category();Post the code. I can’t find the specific data structure here. Anyway, it’s just to get the data through ajax with more IDs. It’s very simple
世界只因有你2017-05-19 10:24:20
The idea is not difficult. The most important thing is to monitor changes in the first-level list (here you can monitor the click event of the list), and then dynamically change the content of the second-level list (if it is not complicated, just use string splicing, otherwise use a template engine). As for the content data, all the data can be obtained in advance or on demand.
天蓬老师2017-05-19 10:24:20
This should have a reasonable json format, such as the following. It can also be nested. Anyway, there will be a parsing rule, and then your data will be rendered. It is no different from rendering a table. If compatibility is not considered, you can use the attribute selector to complete it, which is super fast.
{
1:中国
10:河北,
10+:的全都是河北里面的
20:北京
30:上海
}漂亮男人2017-05-19 10:24:20
Generating data for the first-level province:
js gets the value of the user clicking on the first-level province (#province):
$("#province").change(function(){
var proVal=$("#select_id").val();
$.post(uri,{'province':proVal},function(res){
//后端返回对应省份的二级数据,将数据动态加载到select
})
});
It’s roughly like this. There’s a big-breasted brother who wrote it very clearly above.