
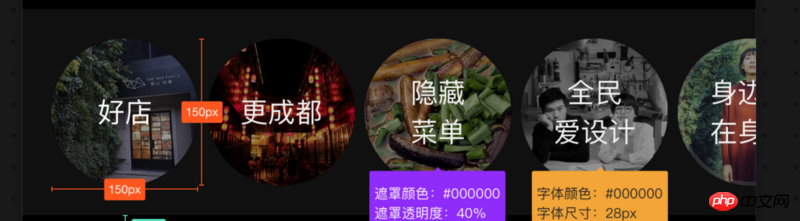
The design draft now looks like this, it supports 1-6 words, centered vertically and horizontally.
Text and pictures are obtained from the reading interface.
Here comes the difficulty. When there are four characters, two characters will wrap. When there are five characters, two characters will wrap. There are three characters below. When there are six characters, three characters will wrap. . If I limit the range of the text area, it must be the top three characters first, and then the bottom two characters.
Is there any layout expert who can help me solve this problem?
phpcn_u15822017-05-19 10:24:11
Call this function to process the text
function linefeed(text) {
var l = text.length;
if (l <= 3) {
return text
}
var cut = Math.floor(l/2);
return text.slice(0, cut) + '<br>' + text.slice(cut)
}PHP中文网2017-05-19 10:24:11
The text and pictures are all taken from the interface
Then make logical judgment directly in js, why should we use css to solve it
过去多啦不再A梦2017-05-19 10:24:11
Style settings
p {
white-space: nowrap
}
Then in the retrieved data, determine the length of the text. If it is greater than two, add the <br> newline character after the second text