
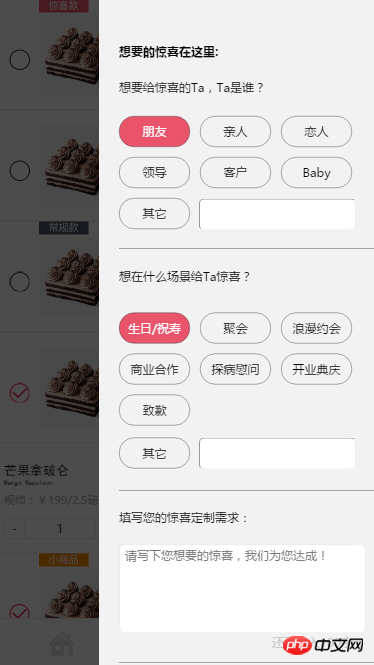
Add a click event to the mask on the left. After clicking, the area on the right will be retracted.
But the event is added to the mask, so if you click on the area on the right, it will be retracted.
What I want The effect is to only click on the black and transparent area on the left, and the event bubbles up. I have used capture, but it doesn’t work.
Please explain it to an expert
怪我咯2017-05-19 10:24:09
遮罩.addEventListener('click', function(e) {
if (e.target === 遮罩) {
区域收起
}
})