1. Request the app backend address http://192.168.101.76:1080/te... in the webview of an app, and return the html page as follows
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
</head>
<body>
</body>
<script src="http://test.money.com/static/result.js"></script>
</html>
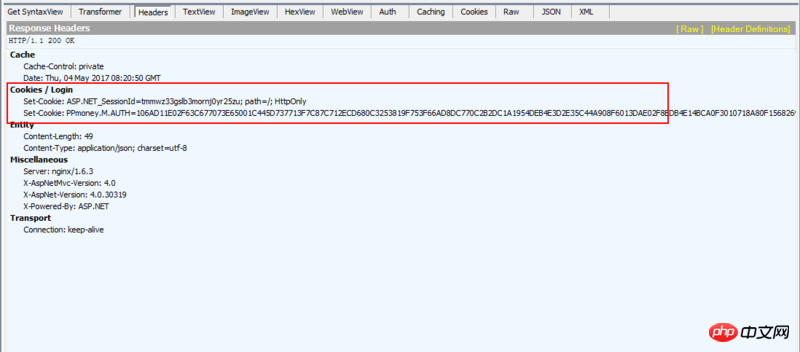
2. Issue a jsonp request https://wxwap.money.com/AppAu... in result.js. The return result is as follows, in which the response Header returns the set-cookie field

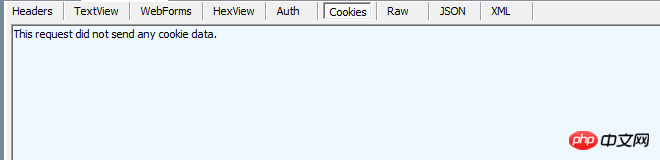
3. result.js sends another jsonp request https://wxwap.money.com/Inves...,
See that the request header does not bring the cookie set in step 2

Want to know why I didn’t bring cookies? What could be the reason?
天蓬老师2017-05-19 10:23:18
If you want to bring cookies when making cross-domain requests using ajax, add a sentencewithcredentials: true. I don’t know if this is your problem..
XMLHttpRequest.withCredentials