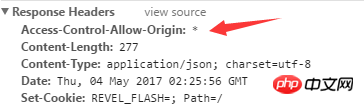
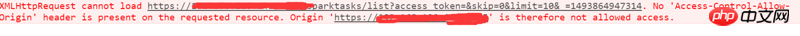
I have processed the header here, why is there still a cross-domain problem


为情所困2017-05-19 10:22:18
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
node跨域 请参考
PHPz2017-05-19 10:22:18
Are you using express framework? This is how my express framework program works:
app.all('*', function(req, res, next) {
res.append('Access-Control-Allow-Origin', '*');
next()
});You need to process all requests in a unified manner and set the res header to allow cross-domain requests. I don’t know how to write your code specifically. If you still can’t solve it, I suggest you post the code and take a look.
某草草2017-05-19 10:22:18
Just use jsonp to cross domain
getJSONDATA(){
$.ajax({
url: "xxx", //接口地址
data: {xxx}, //传参
dataType: "jsonp",
jsonpCallback: "person", //核心cb
success: function (data) {
console.log(data.s);
}
});
},