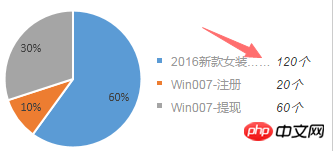
I am now making an echarts pie chart, in which the legend is dynamically generated. Sometimes more than a dozen texts are sent to the background, and the style is ugly. Now I want to realize: when the text in a single legend exceeds 8 , automatically turns into an ellipsis of "..." (as shown in the picture below), please give me some advice.

迷茫2017-05-19 10:21:29
There is a formatter under the legend configuration item
formatter: function (name) {
return (name.length > 8 ? (name.slice(0,8)+"...") : name );
}伊谢尔伦2017-05-19 10:21:29
Make a judgment and then use string concatenation.
if(name.length>8){
name=name.slice(0,8)+"..."
}phpcn_u15822017-05-19 10:21:29
If the annotation is not displayed on the pie chart, it can be intercepted after the data is transmitted from the background.
Or just format it.
formatter: function(name){
return name.length>8?name.substr(0,7)+"...":name;
}