javascript - vue中Swipe插件在data的值更新后为什么不会重新更新dom?
这个是一个banner图,用vue写了一个swipe轮播组件。

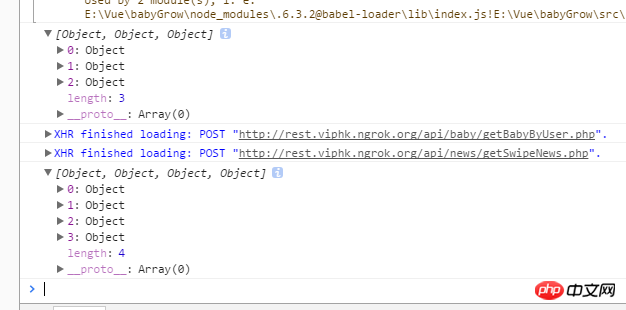
这是传入的初始值,每次加载页面都会先从本地存储中取值,如果有的话就直接传入,同时再去服务端请求news信息,更新this.news,这个时候重新传入swipe组件新的值不会触发dom的更新,轮播图还是那几张。这是为什么呢,控制台打印出来传入news值确实是变化的,不应该响应式触发更新DOM吗?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}news值得变化

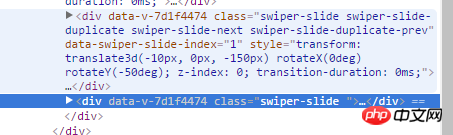
突然发现DOM是更新了,只是Swipe的插件没有正常的运行。

一直解决没有的问题,醉了。
