
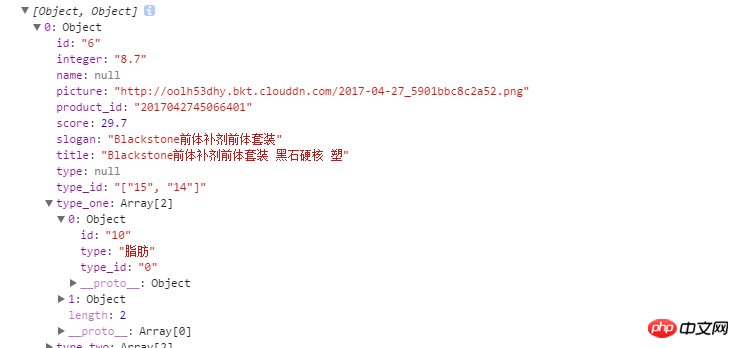
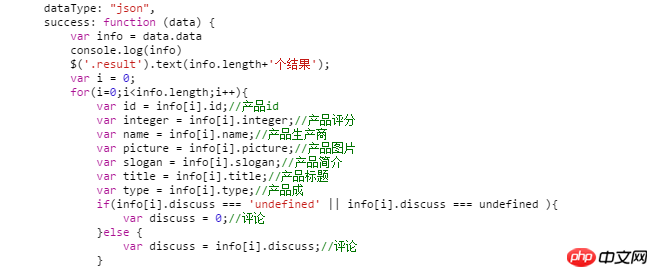
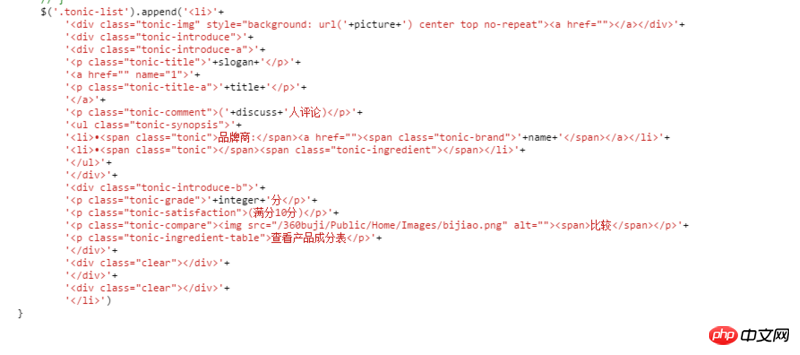
How do I loop through the json data with this structure to get the deepest one, and I use the string splicing method. If I render below, I can only use a for loop. Is there any way to use a large for? Loop through the data? ? ? please help


漂亮男人2017-05-19 10:20:40
I agree with the above, use js templates such as artTemplate and the like.
If you insist on using string concatenation, it is a loop within a loop. It’s nothing more than adding a little syntactic sugar.
As follows.
(
()=>{
const data=[
{
id:10,
name:"jack",
lists:[
{
item:"水泥",
num:323
},
{
item:"钢筋",
num:111
}
]
},
{
id:15,
name:"tom",
lists:[
{
item:"西瓜",
num:44
},
{
item:"桔子",
num:66
}
]
}
];
const getHtml=({name,id,lists})=>`<li>
<p>我叫${name},我的工号是${id}</p>
<p>我有一批货物,它们分别是:</p>
<section>
${lists}
</section>
</li>
`;
const getList=({item,num})=>`<p>货物名:${item},货物编号:${num}。</p>\n`;
let result="";
data.forEach(person=>{
const {name,id}=person;
let lists="",
_lists=person.lists;
_lists.forEach(list=>{
const {item,num}=list;
lists+=getList({item,num});
});
result+=getHtml({name,id,lists});
});
console.log(result);
}
)();
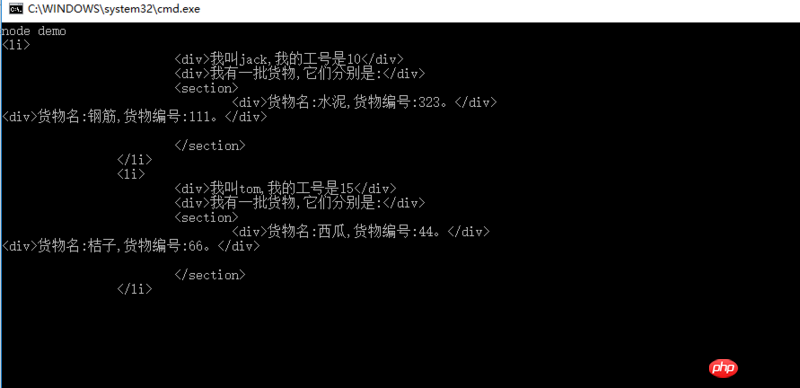
The results are as follows

PHP中文网2017-05-19 10:20:40
Simple answer: use functions.
Complex answer: Each layer of Object uses a function to convert it into a string, and then splices it in the outermost layer.
A smarter approach: don’t use jQuery. If you need to be compatible with IE9-, use Knockout.js, avalon.js. If those old guys and ladies can be given up, use VueJS, Angular 4.0+, React. Then give them a hint: your browser is too old.
PHP中文网2017-05-19 10:20:40
In this case, it is recommended to use js template. It is too troublesome to splice the strings yourself