1. The project we are working on now is a data table page. Since the background query takes a long time, in order to improve the user experience, a load animation is added. There is no problem with the plug-in for loading animation. However, during the execution of the method, it is found that the animation effect is not there.
2. Paste the code directly. js entry level. Please help...
3
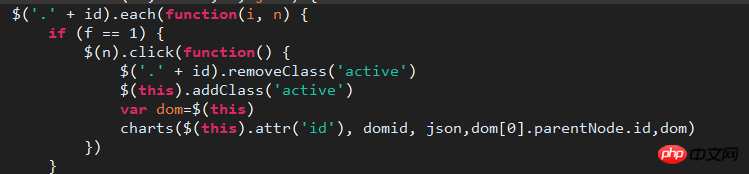
GWhen this code is a dynamic tab column on the page, a click event is added to each tab.
4
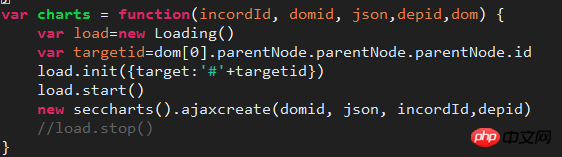
This code is the method details of the last line of the first code. , after the new loading animation is loaded and star starts, the effect can be seen under the chrome breakpoint, but in normal browsing mode, the effect is invalid. Checking under the development breakpoint, all operations seem to be carried out at the same time, and there is no overload effect. What is the reason? Please give me some advice/Attached is the page picture
習慣沉默2017-05-19 10:20:28
When you make an ajax request, you can display the loading animation in the beforeSend stage, and then remove the animation after the data is returned. Then jQuery objects and native js objects cannot be mixed. $(this) is a jquery object. Then looking at the code, are you using jquery objects to perform dom operations with native js? ? Also, the id $('.'+id) is a class name, right?
PHP中文网2017-05-19 10:20:28
According to your instructions, it can be displayed during debugging, but not displayed under normal circumstances. I guess it is because the data is loaded too fast, causing it to be hidden just after it is displayed. You can try it first to only display but not hide. Check to see if it will always be displayed. If not, it means there is a problem with the loading
迷茫2017-05-19 10:20:28
Write your own loading, put this loading js section at the end, window.load, try it
PHP中文网2017-05-19 10:20:28
I have encountered this situation before. I wrote the ajax request as synchronous. Just change it to asynchronous. I don’t know if yours is the same