I read other people’s articles why it is necessary to use two layers of elements to perform two animations to achieve the parabolic effect of a small ball, instead of just writing one element<p class="ball"></p>? Then Use transform to modify the x and y axes. I found that writing this way has no effect? But why?
This is someone else’s code
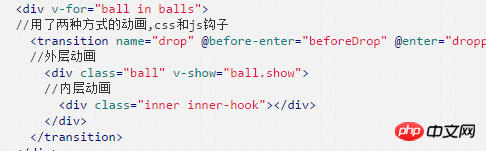
This is my code
beforeDrop(el){
//把使用到的小球从起始位置(购物车位置)上升到添加按钮位置
let count=this.balls.length;
while(count--){
let ball=this.balls[count];
if(ball.show){
let rect=ball.el.getBoundingClientRect();
let y=-(window.innerHeight-rect.top-25)
let x=rect-rect.left-32
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;
el.style.display="";
}
}
},
dropping(el,done){
let height=el.offsetHeight//触发重绘
this.$nextTick(()=>{
el.style.webkitTransform='translate3d(0,0,0)';
el.style.transform='translate3d(0,0,0)';
el.addEventListener('transitionend', done); //Vue为了知道过渡的完成,必须设置相应的事件监听器。
})
},
afterDrop(el){
let ball=this.dropballs.shift();
if(ball){
ball.show=false;
el.style.display="none"
}
},
css:
.ball-container{
.ball{
position: fixed;
z-index: 50;
width: 12px;
height: 12px;
left:32px;
bottom:25px;
background: rgb(0, 160, 220);
border-radius: 50%;
transition:3.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41)
}
}
Article address
/a/11...
给我你的怀抱2017-05-19 10:20:02
I noticed a problem at first glance
el.style.webkitTransform=`translate3d(${x}px`,`${y}px,0)`;
el.style.transform=`translate3d(${x}px`,`${y}px,0)`;You only return the first half here, the whole is a string
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;过去多啦不再A梦2017-05-19 10:20:02
transition:0.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41) where cubic-bezier is the movement rate, so just writing one will turn into a diagonal animation without a parabola effect. Two elements are actually Equivalent to decomposing speed