1. Asp.net project, the frontend uses ajax to transfer values to the backend. How can we determine whether there is a method called to the backend? Set a breakpoint and go away at all, and then there is no problem in returning the result, so just respond to the error method directly. Please give me some advice!
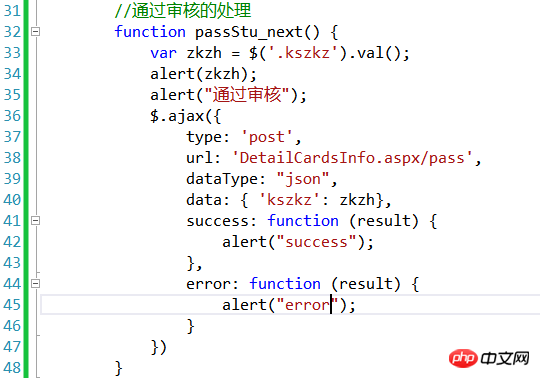
page:

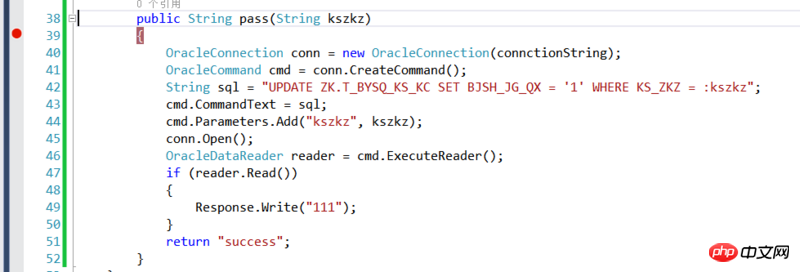
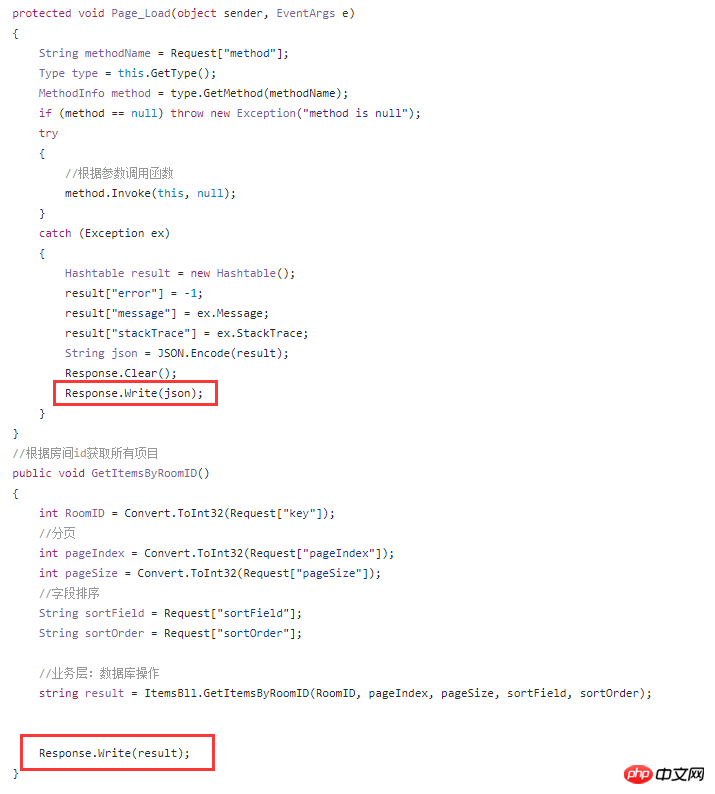
Backstage:

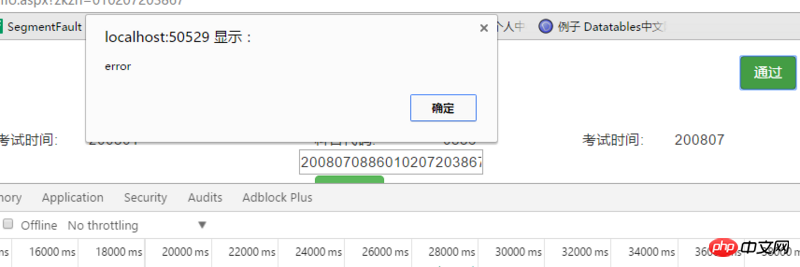
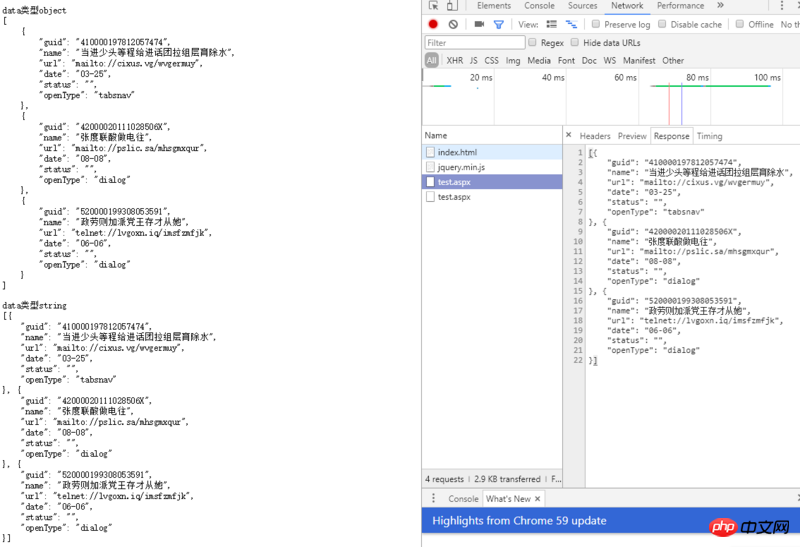
Browser:

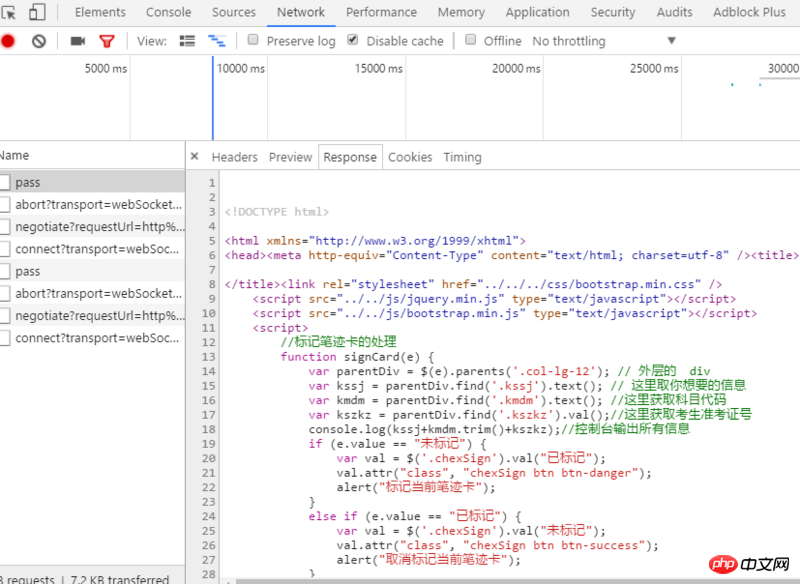
response:

PHP中文网2017-05-19 10:19:24
When you send an ajax request, specify the data type to be received as json 而你后端返回的数据不是json formats. Therefore, it is deemed that the request failed and a failure callback is entered.
And there may be something wrong with your back-end writing. The browser's response is an HTML page?

These places should be response.write('xxxx') right
Thenresponse.end()Let’s
Shouldn’t all backend response data be response.write?

Added:
I must have written it wrong
html
<pre id="test">
</pre>
<pre id="test2">
</pre>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$.ajax({
url: "./test.aspx",
dataType: 'json'
}).done(function (data) {
// 指定为类型为json 则会将数据处理为对象的 即自动JSON.parse 了
$('#test').text('data类型' + typeof data + '\n' + JSON.stringify(data, null, 4));
}).fail(function () {
alert('fail');
});
$.ajax({
url: "./test.aspx"
}).done(function (data) {
alert('data类型' + typeof data + '\n');
$('#test2').text('data类型' + typeof data + '\n' + data);
}).fail(function () {
alert('fail');
});
</script>test.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
String str = @"[{
""guid"": ""410000197812057474"",
""name"": ""当进少头等程给进话团拉组层育除水"",
""url"": ""mailto://cixus.vg/wvgermuy"",
""date"": ""03-25"",
""status"": """",
""openType"": ""tabsnav""
}, {
""guid"": ""42000020111028506X"",
""name"": ""张度联酸做电往"",
""url"": ""mailto://pslic.sa/mhsgmxqur"",
""date"": ""08-08"",
""status"": """",
""openType"": ""dialog""
}, {
""guid"": ""520000199308053591"",
""name"": ""政劳则加派党王存才从她"",
""url"": ""telnet://lvgoxn.iq/imsfzmfjk"",
""date"": ""06-06"",
""status"": """",
""openType"": ""dialog""
}]";
Response.Write(str);
Response.End();
}
大家讲道理2017-05-19 10:19:24
When returning in the background, change it to:
return {
success: true
}