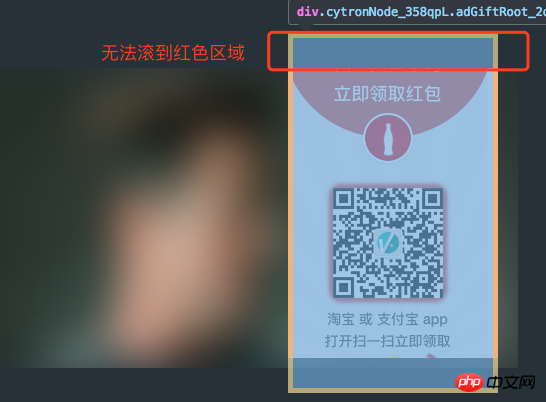
Usetop: 50%; transform: translateY(-50%)Vertically centered p
When the height of p is greater than the parent container, the initial position of the scroll is not the top of the p
Similar to this, please give me some advice. . 
过去多啦不再A梦2017-05-19 10:18:30
$('body').scrollTop(200); // 滚动到离顶部 200 的地方
$('body').scrollTop($('body')[0].scrollTop); // 滚动到底部 淡淡烟草味2017-05-19 10:18:30
$('body').scrollTop(‘(current center element height - container height)/2’); Remember to add if height is not greater than the judgment