<p class="text">
<!--数据格式:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
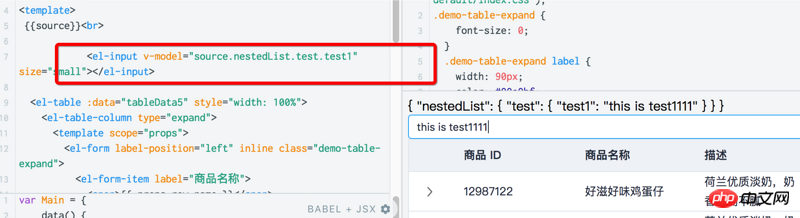
{{source}}<br>
<!--nestedList.test.test1-->
{{schema_key}}
<el-form-item :label="schema.title">
<!--数据格式:source为vue中data值:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
<el-input v-model="??这里怎么写达到获取下面的效果呢?" size="small"></el-input>
<!--这里有效果-->
<!--<el-input v-model="source['nestedList']['test']['test1']" size="small"></el-input>-->
</el-form-item>
</p>The following can be passed
source['nestedList']['test']['test1']To achieve two-way binding (get the value of this is test1), what I want to ask is, how to write the above
v-model="???" here to achieve two-way binding v-model here It is a variable, I tried using
source+'.'+ schema_keyCannot get the value this is test1
phpcn_u15822017-05-19 10:18:11

The value in v-model is a separate value, not an object. If it is a string, it is fine
data: {
yourdata: '{ "nestedList": { "test": { "test1": "this is test1" } } }'
}
<el-input v-model="yourdata" size="small"></el-input>Or, use computed to calculate in real time, and then use value directly without v-model.