


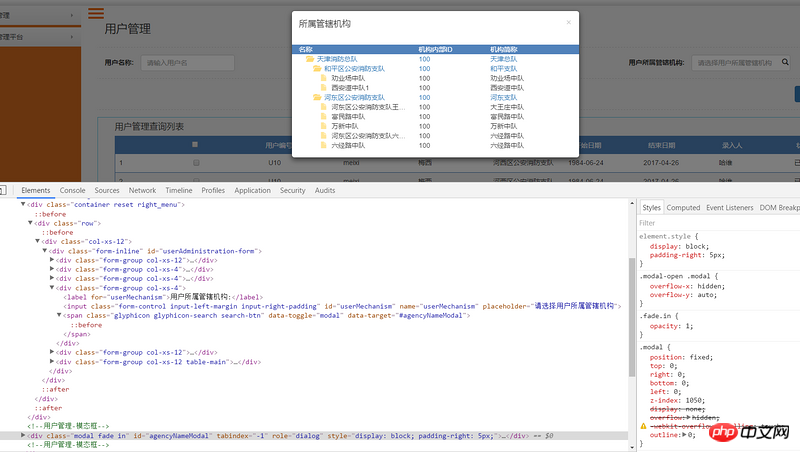
Purpose: Double-click any item in the pop-up box to find the corresponding input and bring the text in.
Process: Double-click any item in the pop-up box to find the data-target="#agencyNameModal of the span under the input. "The value of "#agencyNameModal".
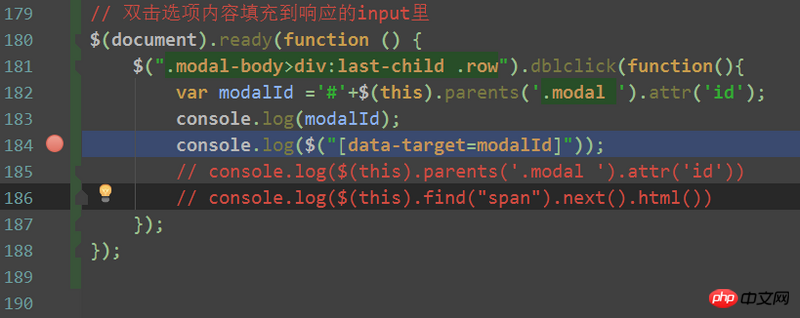
Error: Why is the document obtained through $("[data-target=modalId]"???
But directly $("[data-target=' #agencyNameModal']" to find the element??
There is something wrong with the variable??? But the value obtained by the variable is correct, why????
Please give me some advice!!!
世界只因有你2017-05-19 10:17:36
$("[data-target=modalId]" Here modalId is the string 'modalId', it is inside the quotation marks, it is not the variable modalId you defined