The routing done by Java in the previous project needs to be partially changed to the single-page application mode for some reasons. During the reconstruction process, I encountered such a strange problem.

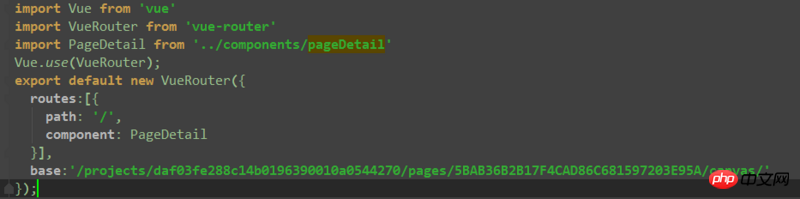
router.js is written like this

main.js is written like this
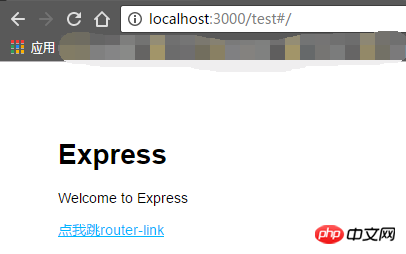
Enter this page, the java routing directly becomes http://localhost/#/, jumps directly to the homepage. It seems that vue-router directly jumps the route to the absolute path instead of the relative path during initialization, and then uses express to set up a route for /test/

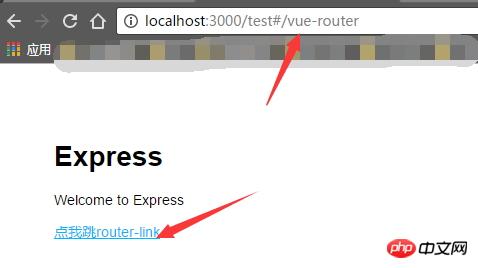
The same way of writing is found in express. During initialization, #/This anchor route is initialized based on the address of the current backend route. Yes, after clicking router-link it is also the relative path of the backend route

Ask for advice, what is the problem?
巴扎黑2017-05-19 10:16:50
vue-router sets mode: history, you can remove the # sign
const router = new VueRouter({
mode: 'history',
routes: [...]
})vue-router documentation