<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
.top-nav {
font-size: 14px;
font-weight: bold;
list-style: none;
}
.top-nav li {
float: left;
margin-left: 1px;
}
.top-nav li a {
line-height: 34px;
text-decoration: none;
background: #3f240e;
color: #fff;
display: block;
width: 80px;
text-align: center;
}
.top-nav ul {
list-style: none;
display: none;
padding: 0;
position: absolute;
height: 0;
overflow: hidden;
}
.top-nav li a:hover {
background: url(images/slide-bg.png) 0 0 repeat-x;
}
.note {
color: #3f240e;
display: block;
background: url(images/slide-bg.png) 0 0 repeat-x;
}
.corner {
display: block;
height: 11px;
background: url(images/corner.png) 31px 0 no-repeat;
}
</style>
<script type="text/javascript">
window.onload = function() {
var Lis = document.getElementsByTagName("li");
for(var i=0; i<Lis.length; i++) {
Lis[i].onmouseover = function() {
var u = this.getElementsByTagName("ul")[0];
if(u != undefined) {
u.style.display = "block";
AddH(u.id);
}
}
Lis[i].onmouseleave = function() {
var u = this.getElementsByTagName("ul")[0];
if(u != undefined) {
SubH(u.id);
}
}
}
}
function AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
}
}
function SubH(id) {
//setTimeout();
}
</script>
<body>
<ul class="top-nav">
<li><a href="#"><span class="note">慕课网</span></a></li>
<li><a href="#">课堂大厅</a></li>
<li><a href="#">学习中心</a>
<ul id="mnuUL">
<span class="corner"></span>
<li><a href="#">前端课程</a></li>
<li><a href="#">手机开发</a></li>
<li><a href="#">后台编程</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
</ul>
</body>
</html>怪我咯2017-05-19 10:16:49
function AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
} }
This is a function you wrote yourself, and then you use setTimeout("AddH('"+id+"')",10) to call the AddH function regularly. The outermost double quotation mark may or may not be present. This has little impact. As the person above said, setTimeout can accept strings and run them as code. Then the pair of single quotes inside is because the document.getElementById(id) in your function needs to be used to obtain the label object based on the id. For example, if your id is hellow, then the value you pass in is without single quotes. In this case, it is hellow, and when passed internally, it becomes document.getElementById(hellow). This is wrong because the received parameter of the document.getElementById(parameter) function must be a string type, so quotation marks must be added. Yes, when you add quotation marks, the value passed in will be document.getElementById('hellow'). In this way, the label object can be obtained through script syntax. As for the innermost double quotes and plus signs, they are connectors. Just like a string "hell", if you want to add a variable var i = "ow" at the end, if you add it directly, "hell"i will look like this If you write it, an error will be reported, so you need to use our connection symbol + sign. If you write "hell" + i like this, the new string composed of "hello" will be "hello". In your code, because your variable id is written in the middle, you need to use two plus signs to connect. In fact, your single and double quotation marks can be written in other ways. If you know how to use escape characters, I won’t give you a detailed explanation here. You will slowly understand it in the future!
習慣沉默2017-05-19 10:16:49
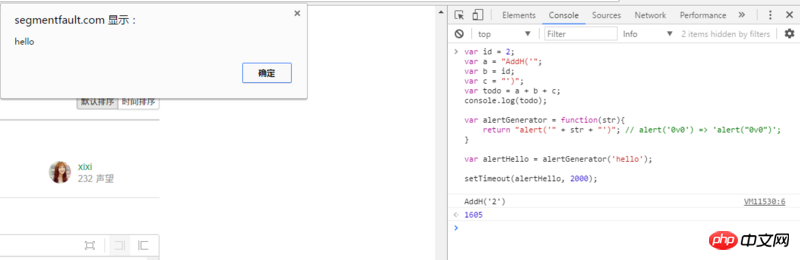
setTimeout can accept strings as code to run.
var id = 2;
var a = "AddH('";
var b = id;
var c = "')";
var todo = a + b + c;
console.log(todo);
var alertGenerator = function(str){
return "alert('" + str + "')"; // alertGenerator('0v0') => 'alert("0v0")';
}
var alertHello = alertGenerator('hello');
setTimeout(alertHello, 2000);

But it is not recommended to pass a string to setTimeout
setTimeout("AddH('"+id+"')",10);
// =>
setTimeout(function(){
AddH(id);
}, 10); 曾经蜡笔没有小新2017-05-19 10:16:49

If the first parameter is a string, it is equivalent to eval and can be self-executed.
Source