The effect and code are here
http://u6.gg/RJD
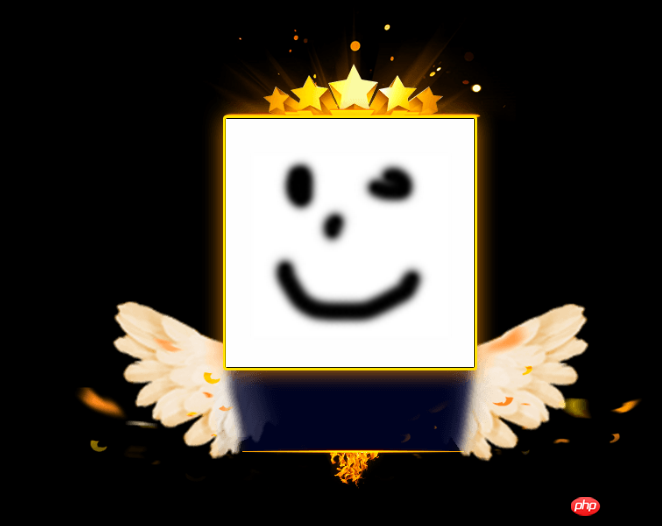
The final effect I want is as follows: 
It is to put the user's avatar into the background frame. But when the window is reduced, the avatar moves out of position. 
What are the methods? ? I saw that others could achieve it, but now I can’t find it.
过去多啦不再A梦2017-05-19 10:16:03
There is a problem with the cutting of your picture. How can a large background be cut into one picture? The correct way is to cut the frame into one picture. When the background of p is, img is its child element, and the width is 100%. , this way there will be no problem no matter how you change it
phpcn_u15822017-05-19 10:16:03
I also think there is something wrong with your cutout. I can barely achieve your request, but it is not a long-term solution.
HTML
<p class="flex-box">
<img class="bgCover" src="http://www.1ymlh.com/img/dpm/avatar_border1.png">
<img class="avatar" src="http://www.1ymlh.com/img/132.png">
</p>CSS
.flex-box {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.bgCover {
position: relative;
left: 2px;
top: 4px;
}
.avatar {
width: 284px;
position: absolute;
}Jsfiddle view
仅有的幸福2017-05-19 10:16:03
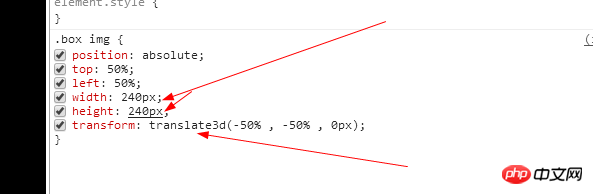
Pay attention to what the arrow in the picture points to:

In your style settings: backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto That’s it.

Another thing is that the position of your background image is set to the center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3 centered method.
position:absolute;
left:50%;
top:50%;
transform:translate3d(-50% , -50% , 0px);means to set the picture to be horizontally and vertically centered.
The result of my test here is ok, you can try it...
世界只因有你2017-05-19 10:16:03
Set the image as the background image of the frame. Delete the img tag. Set background-size:cover