When I introduce css separately into html, the width calculated by js is normal, but when I introduce css, jsWhen packaged together, the calculated width of js has changed. I’m really confused? ? ?
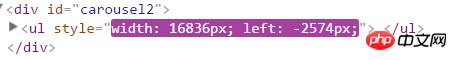
2376px
When the css file is imported separately, this is the normal width.

This is the width of css and js packaged together.
This directly caused the seamless scrolling I wrote to fail.

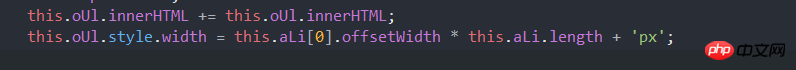
This is the width calculation in js.
Why does it have an impact? I don’t understand. Can you please explain? ? ? ! ! !
阿神2017-05-19 10:15:49
When webpack packages css, it puts the css into js. When the front-end js is executed, the css will be inserted into the html, so it is best to introduce css at the entrance of the js code, so that when js is executed, the css will be inserted first, and then Get the size and it’s correct
phpcn_u15822017-05-19 10:15:49
It’s because of the packaging order, css should be packaged first.