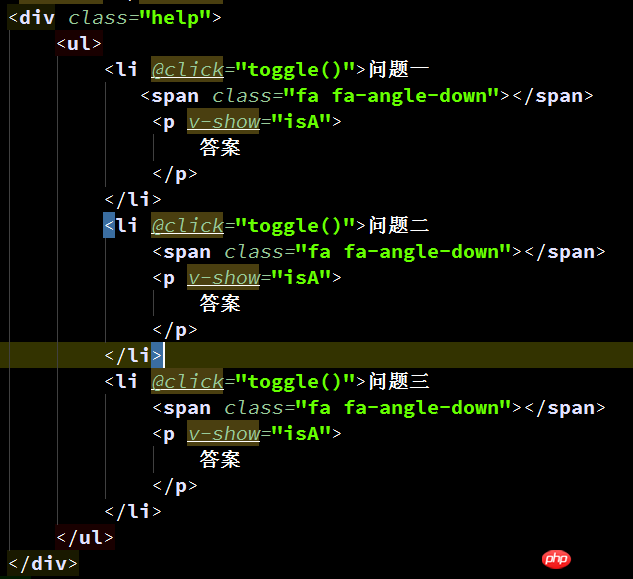
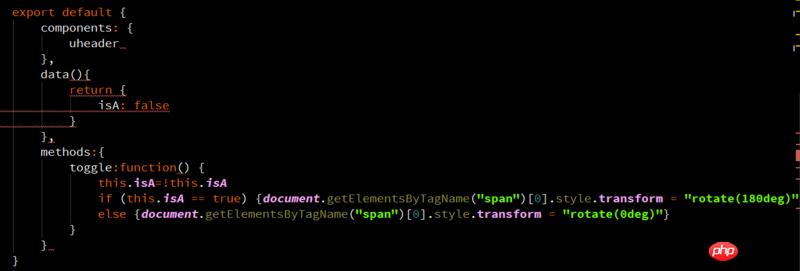
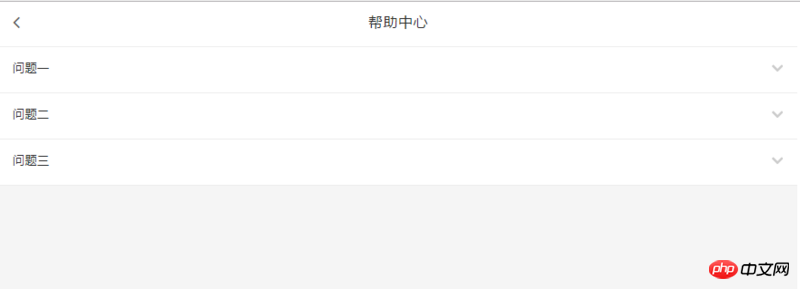
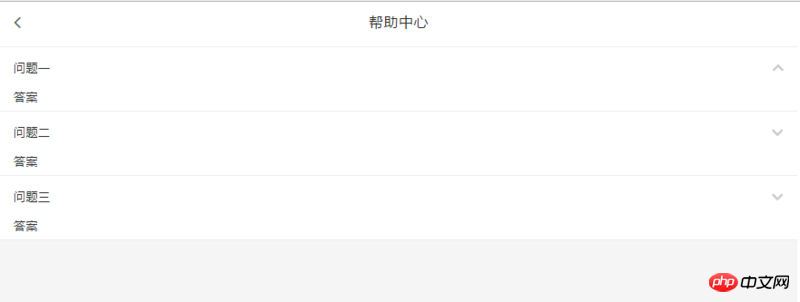
As shown in the figure, click on the first li and all the p's of li will be displayed.
Clicking on the second li, the first li and the third li have also changed. How can I click which li and display the p element in which li? . .



 ##
##
高洛峰2017-05-19 10:15:09
Set one current
1 |
|
1 |
|
天蓬老师2017-05-19 10:15:09
Correct answer on the first floor. You can also use v-if. However, it is recommended that the @click binding function be written in a more standardized way in methods.
为情所困2017-05-19 10:15:09
Should this be written using event delegation? You bind click to ul, determine which li the clicked event.target is, and then switch the display, it should be fine