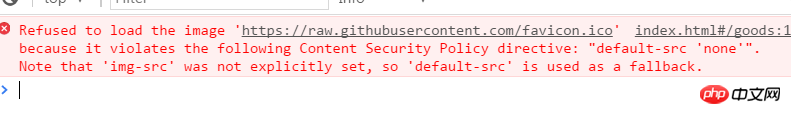
The vue project runs with no problem, and the index.html after the build meeting can be opened directly without any problem.
However, the dist folder, after pushing to github, will be previewed online
http://htmlpreview.github. io/... Something went wrong during online preview. The page will appear for a moment when it is started, and then it will hang.


The following is the dist folder of my github. Please help me solve it. I haven’t figured it out for a day. . .
迷茫2017-05-19 10:12:45
I don’t know how to solve it, upgrade your website to https?
http://m.blog.csdn.net/articl...
PHP中文网2017-05-19 10:12:45
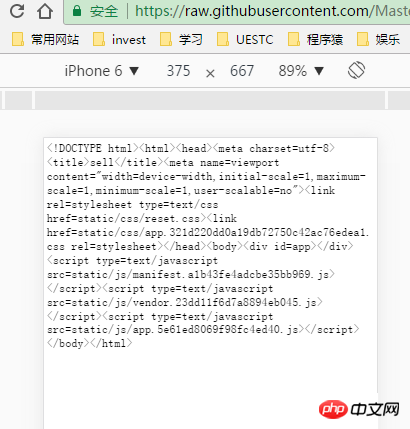
Because this is the previewed content of your index file, github will put the file content in text format into the <pre> tag
If your webpage appears when you browse, it is abnormal. Do you expect github to help you set up a website for free? . .
Set up your own server to mount your project.