Nowadays, the most popular front-end mvvm framework is react, and many people feel that You Yuxi intends to align with react, so it is inevitable to have such doubts?
習慣沉默2017-05-19 10:12:35
Various so-called “frameworks” now learn from each other’s strengths and weaknesses, and design ideas will converge. Currently Vue uses two-way binding, which is implemented using es5’s Object.defineProperty;

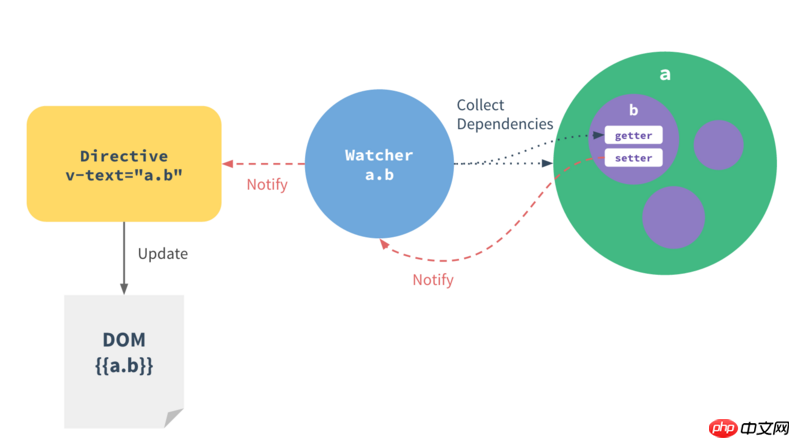
The above picture tells us that the b attribute under the a object defines the getter and setter to hijack the attribute. When the attribute value changes, notify will notify the watch object, and the watch object will notify to the corresponding position on the view for update. , and then we see the update of the view. In turn, when data is entered in the view (such as input), the subscriber watch will also be triggered to update the latest data into the data (a.b in the figure), so that the model data can Real-time response to data changes on the view is a process of two-way binding of data.
And react is a single binding. Just this, the distinction and the thought are different.
为情所困2017-05-19 10:12:35
Whatever, who knows what new frameworks will come next. Just meet the needs of the current project.
巴扎黑2017-05-19 10:12:35
They are all different in nature. How to rely on React? Don’t think that because Vue has many more features similar to React, it means you should rely on React. It’s just about learning some good things.