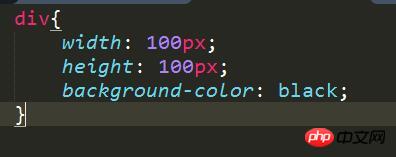
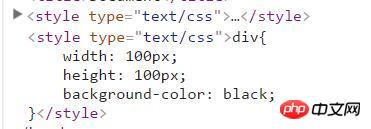
In CSS, if it is a tag selector, it is normal, 

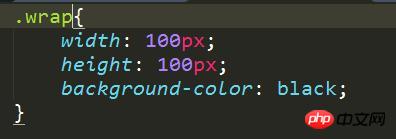
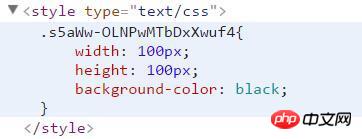
If it is a class name, it will become garbled

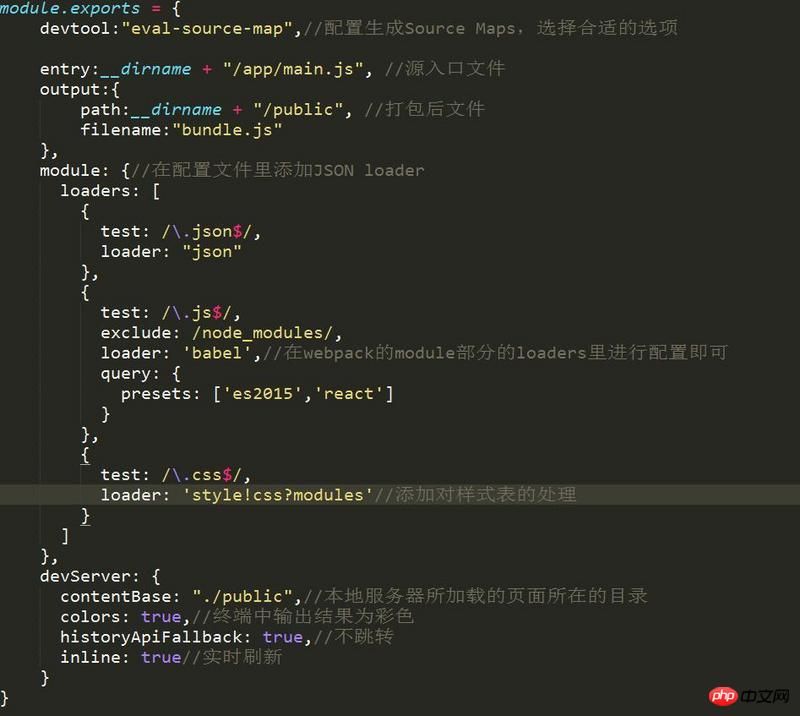
Configuration file

漂亮男人2017-05-19 10:12:20
This is to turn your class name into a hash value, which can prevent your style names from having the same name. Of course, you can't get it, because webpack packages your source code, and then after you set it, it becomes a hash value. It is impossible to find the dom by getting the original class name. There are two ways, one is not to change it into a hash value, the other is to use it to turn it into a hash value and then find the dom. If the hash value is w5ds6d3213_245ad, then you can obtain it through document.getElementByClassName("w5ds6d3213_245ad").