Describe, for the page,
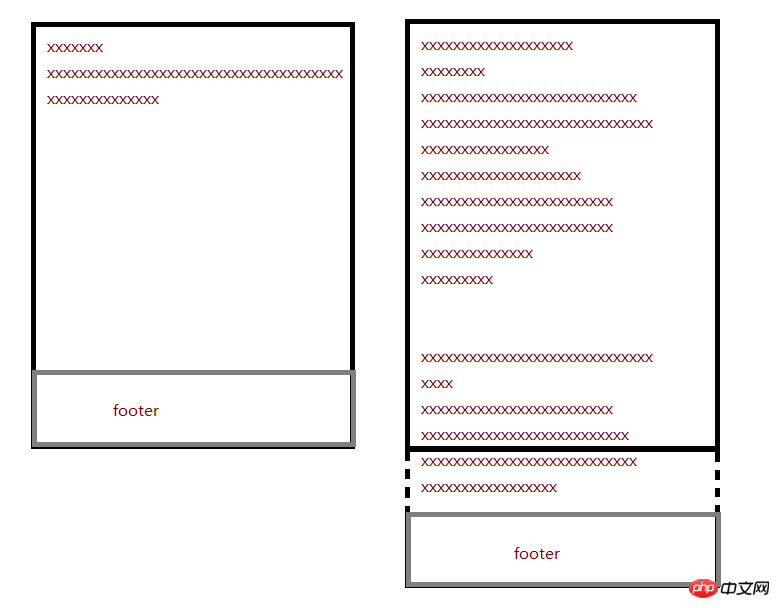
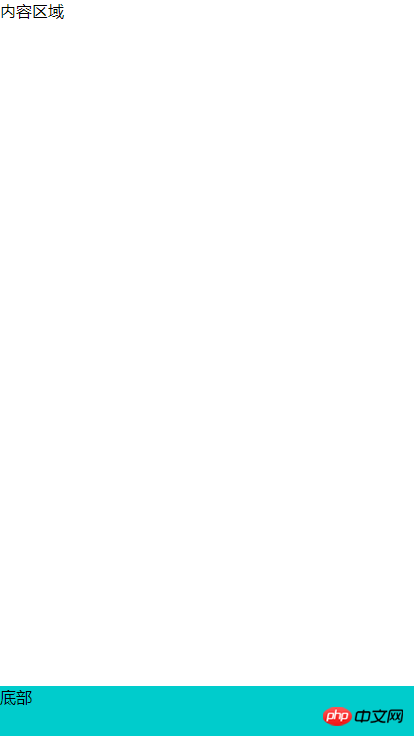
内容少得不足以产生滚动条的时候,footer落在最底部面,
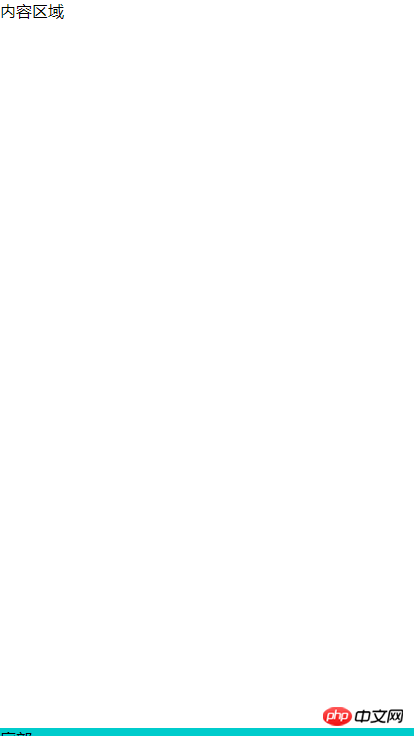
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
I know one way is to use negative margin-top and positive padding-bottom, but it doesn’t feel flexible enough..
Is there any good way to achieve this? 
This is my answer:
Pure css
Because I mainly use it on the mobile side, it should be compatible....
https://jsfiddle.net/BoomBang...
淡淡烟草味2017-05-19 10:12:18
This kind of thing lies in the idea:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title></title>
</head>
<body>
<style>
body{
margin: 0;
}
html,
body,
.wrap {
height: 100%;
}
.content {
min-height: 100%;
}
footer {
height:50px;
background-color: #0cc;
margin-top: -50px;
}
</style>
<p class="wrap">
<p class="content">
<p>内容区域</p>
</p>
<footer>
底部
</footer>
</p>
</body>
</html>
Rendering:

大家讲道理2017-05-19 10:12:18
Compatibility with old IE is not considered:
flex layout + wrapper minimum height is the viewport/window height.
To be compatible with old IE:
Javascript;
Fixed size CSS trick.
漂亮男人2017-05-19 10:12:18
Set min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)) for the content area, so that when there is less content, the content area will fill the entire window, and the footer structure will appear outside the screen (bottom, scroll visible);