The following is the code:
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: 'a'
},{
jsonp: 'cb'
}).then(function(res) {
alert(res.data.s);
}, function(res) {
alert(res.status);
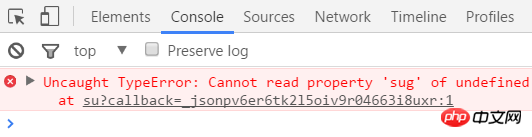
});The following is the error message:

黄舟2017-05-19 10:09:23
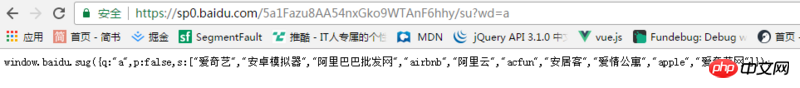
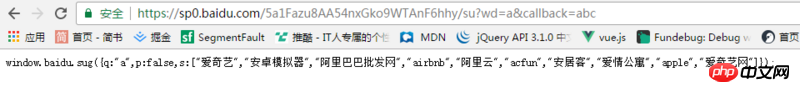
window.baidu.sug Does your window have this object? He probably didn’t change his name to callback, or else it’s not called callback


曾经蜡笔没有小新2017-05-19 10:09:23
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?', {
params: {
wd: this.input
},
jsonp: 'cb'
}).then((res) => {
this.searchRes = res.body.s
})The string to be spelled later should be written in params (based on version 1.3, the subsequent updates are not clear and have been useless for a long time)
You can take a look at the documentation on github
vue-resource
ringa_lee2017-05-19 10:09:23
Since I don’t know how to modify "window.baidu.sug".
Follow what this source code document says
https://github.com/pagekit/vu...
Just like this
window.baidu={};
window.baidu.sug=function(json){
window.boomshakalaka(JSON.stringify(json));
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params:{ wd: 'a'},
jsonpCallback : 'boomshakalaka'
});