
Like the above, it is a comment, looped out. To determine which type it is, display the above content.
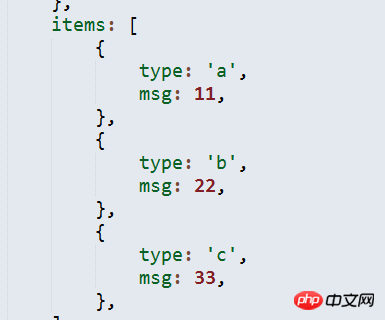
The loop is different every 2 seconds. Ajax requested data
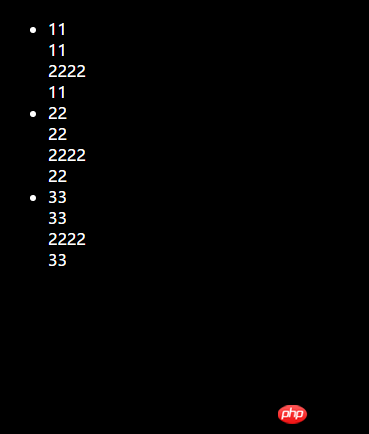
The official said that frequent switching like this consumes performance. But v-show cannot be used in this case, because v-show will show everything out.
Is there any solution? I'm afraid I won't be able to bear it. 
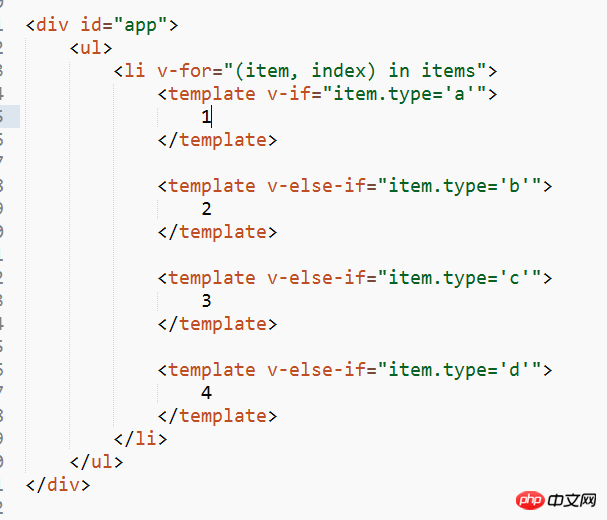
<ul>
<li v-for="(item, index) in items">
<template v-show="item.type == 'a'">
<p>
{{ item.msg }}
</p>
</template>
<template v-show="item.type == 'b'">
<p>
{{ item.msg }}
</p>
<p>2222</p>
</template>
<template v-show="item.type == 'c'">
<p>
{{ item.msg }}
</p>
</template>
</li>
</ul>
世界只因有你2017-05-18 11:05:09
Why does v-show display everything? Can your item.type be equal to a, b, c, d at the same time?