

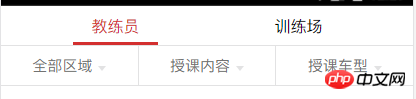
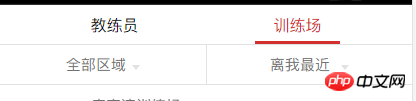
Like the above example, when I click on the training ground page on the initial coach page and browse the training ground page, it refreshes, but I don’t want to jump back to the coach’s column. How can I achieve this?


Similarly, when I select the filter condition Nanshan District, I click to select a training ground from the list to view, but when I return, I want to keep the selected Nanshan District (instead of all the areas at the beginning) ), how to achieve this?
Also, I checked online before and found that someone proposed this method:
1. Use vuex to record the status
2. Store the vuex store in localStorage
3. Refresh the page and read the localStorage initialization vuex store
I would like to ask how to implement it?
漂亮男人2017-05-18 11:04:28
You have already mentioned the above 3 points, just do it.
Provide an idea:
When you click to switch from tab1 to tab2, save a mark locally, such as:
sessionStorage.setItem("flag", "1");
At this time, you refresh the tab2 browser, and js determines whether the flag exists locally. If it exists, tab2 is activated; otherwise, it returns to tab1.
Note that the locally stored flag is deleted when tab1 is initialized.
phpcn_u15822017-05-18 11:04:28
As mentioned on the first floor, add the current label indicator to the Vue instance option data
new Vue({
el: '#app',
data: {
currentTab: localStorage.getItem('currentTab') || 0,
tabItems: [
// 标签数据
]
},
methods: {
// 切换标签事件
switchTab: function(index) {
// 相关逻辑 ...
localStorage.setItem('currentTab', index);
}
}
})
This is probably the idea, I hope it can be a reference for the poster