I have a js plug-in that is not available on npm. How can I package it globally?
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: {
main:'./app/index.js'
},
output: {
filename: '[name].js',,
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
}
}
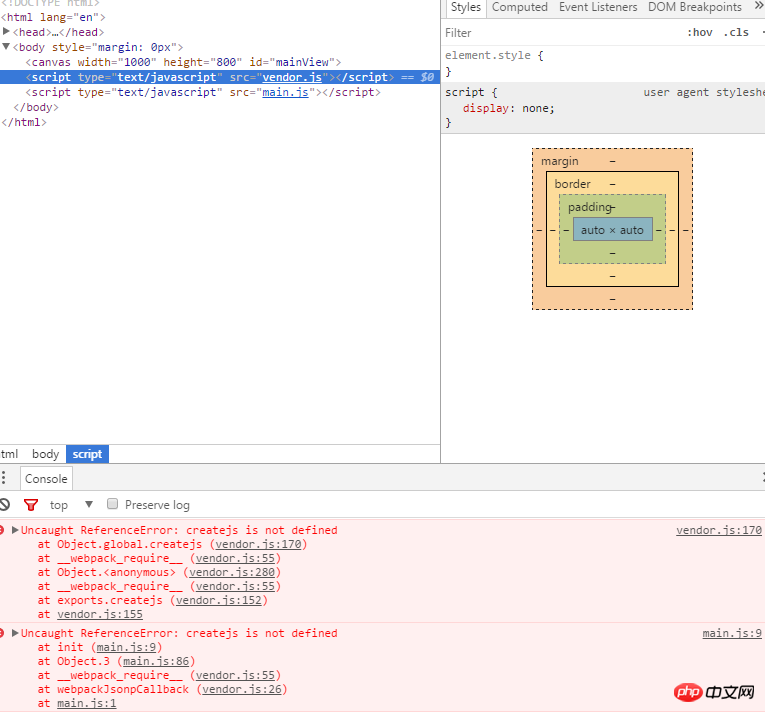
Use require directly in index.js to introduce an error and report that it cannot be found;
Later I used CommonsChunkPlugin to package it into a vendor but it still didn’t work;
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./app/index.js',
vendor: ['lib/easeljs/easeljs-0.8.2.min.js','lib/preloadjs/preloadjs-0.6.2.min.js','lib/tweenjs/tweenjs-0.6.2.min.js']
},
output: {
filename: '[name].js',
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './app/index.html'
})
]
}
phpcn_u15822017-05-18 11:03:18
I searched online for the library you mentioned https://github.com/CreateJS/E...
The first sentence is this.createjs = this.createjs||{}; Obviously the module This in is not window, so an error will occurthis.createjs = this.createjs||{};显然模块中的this不是window,所以会出错
所以要使用imports-loader来打包,在index中import createjs from 'imports-loader?this=>window!createjs';So use imports-loader to package, in the index import createjs from 'imports-loader?this=>window!createjs';, this way createjs The instance can be obtained, but there is still a problem at this time, because webpack cannot find easeljs in the set path, so alias is needed:
resolve: {
alias: {
easeljs: path.join(__dirname,'这里确保路径能对应') + '/app/lib/easeljs-0.8.2.combined.js'
}
}Update: There is also a related solution in the issue, which also uses imports-loader. The author can refer to https://github.com/CreateJS/E...
给我你的怀抱2017-05-18 11:03:18

index.js
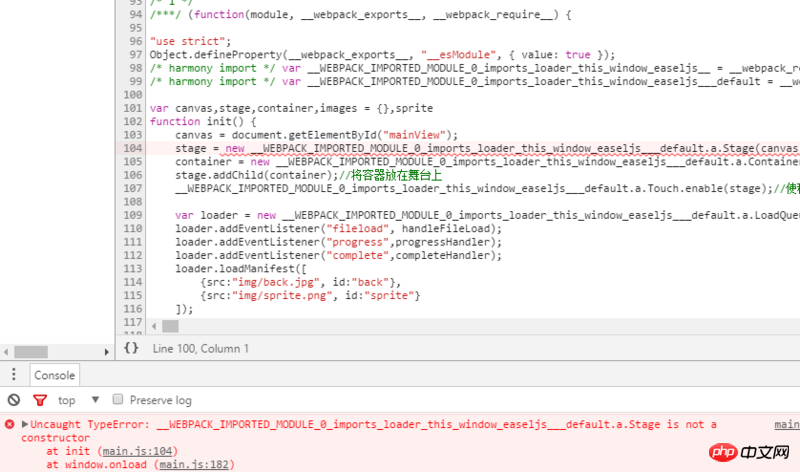
import createjs from 'imports-loader?this=>window!easeljs';webpack.config.js
resolve:{
alias: {
easeljs: path.join(__dirname,'./app/lib/easeljs/easeljs-0.8.2.min.js')
}
},There is a problem with the picture abovecreatejs 变成了 __WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a