<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
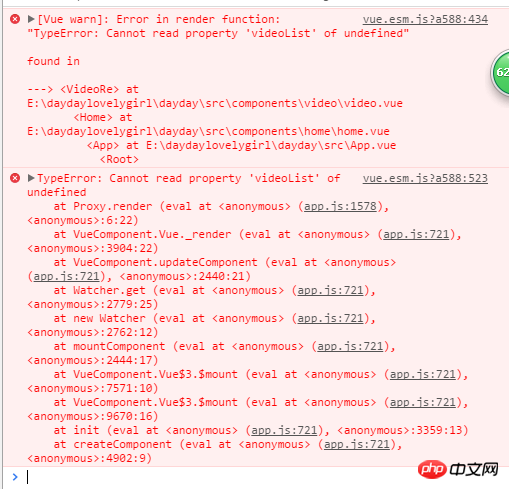
Rendered twice, an error was reported the first time, and the data was successfully rendered the second time. What is the problem? . .
phpcn_u15822017-05-18 10:54:57
First: Your item is undefined, computed should not be like this. It should be placed in mounted
Second: itme is an array. How to get item.videoList??
Even if you get it, it is undefined.
Then get [0] from undefined. How can you not report an error
Third: It is recommended to read more official documents
漂亮男人2017-05-18 10:54:57
export default {
data () {
return {
};
},
props: ['recV'],
computed: {
item () {
return this.recV.slice(0, 1)[0];
}
}
};为情所困2017-05-18 10:54:57
computed is a calculated attribute, which calculates some related values and returns a calculation result
If you want to monitor changes in an attribute, you can use watch
Of course you can consider initialization as created in the life cycle? mounted?