
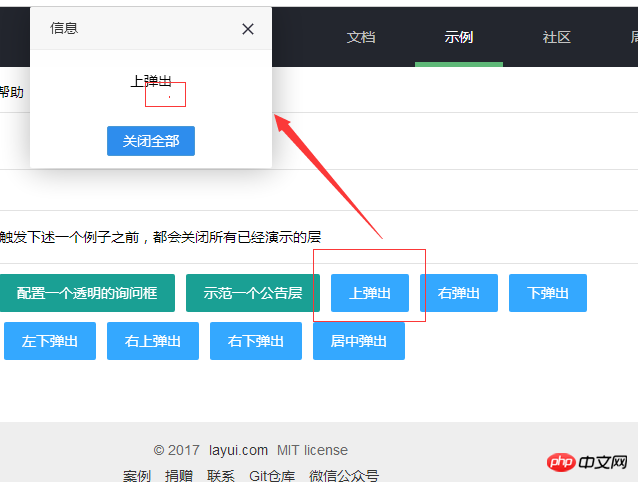
As shown in the picture, what is the implementation principle of clicking a button to pop up a custom box? Ask for guidance!
phpcn_u15822017-05-18 10:54:37
<p style="position:absolute; top:0px; left:0px"></p>
Just set the position to absolute
It will appear on the page differently according to the top and left you set. Location
PHPz2017-05-18 10:54:37
Modal box? Principle: Create a p
that is separated from the document flow怪我咯2017-05-18 10:54:37
One implementation method is to use css positioning to create a p that is separated from the normal document flow, use javascript to achieve interaction and control styles, and use ajax to achieve data acquisition and transmission.
http://www.w3school.com.cn/cs...