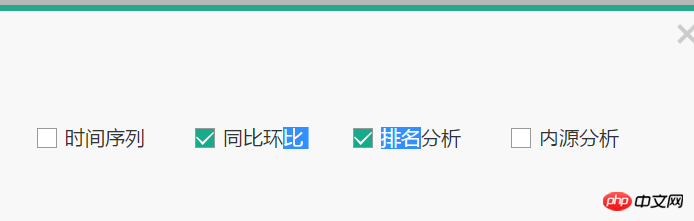
As shown in the picture, if you need to make a selection effect, just click on the box toggleclass to change the style. It turns out that if you click the mouse quickly, the text next to it will be selected. The language description is not clear, so let’s look at the picture:

Just click on part of the frame to change the background, but if you click quickly, the one next to it will also be selected
PHP中文网2017-05-18 10:52:08
You need to post your code so that you can clearly know how to click to trigger it