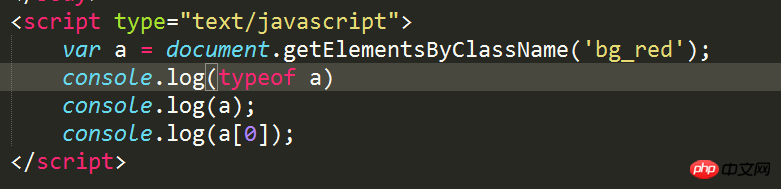
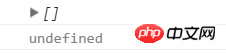
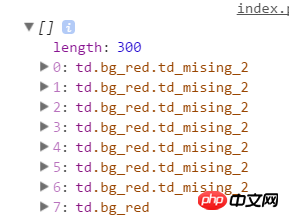
Use JS to dynamically add the td tag, and set a class to bg_red. Then after the page is loaded, I want to get this class, var a = document.getElementByClassName('bg_red') to get it, I use console.log( typeof a) prints out an object, and console.log(a) does have many attribute values in it. Why is it undefined when I use console.log(a[0])? The length of a is 300, but the value printed by console.log(a.length) is 0. Why? The picture is as follows:



PHP中文网2017-05-18 10:49:57
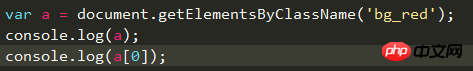
However, there is no problem with the same code
There is also a problem with getElementsByClassName (missing an s);
Maybe it’s the browser? ? ?