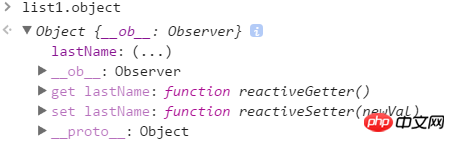
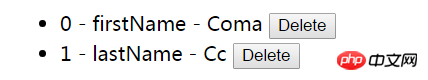
I encountered this problem when learning the Vue.js framework. In the object iteration part of list rendering, I put an object object in the data and a button element in the li element to delete the attributes corresponding to the iteration, but After clicking the button, the corresponding attributes in the object are deleted, but the view is not updated and the deleted attributes are still there. Is this what is the reason.
var list1 = new Vue({
el:'#list1',
data:{
parentMessage:'Fuck',
object:{
firstName:'Coma',
lastName:'Cc'
}
},
methods:{
remove:function(index){
//Array.prototype.splice.call(this.object, index, 1);
delete((this.object)[index]);
}
}
})<ul id="list1">
<li v-for="(value, key, index) in object">
{{ index }} - {{ key }} - {{value}}
<button v-on:click="remove(key)">Delete</button>
</li>
</ul>

我想大声告诉你2017-05-18 10:48:34
To modify obj, you need to use the Object.assign method to make the vue object trigger changes
Also, objects generally only modify the value of the object attribute, and rarely delete the object attribute
var obj = {
a:1,
b:2
};
obj = Object.assign({},obj,{a:3});
obj = {
a:3,
b:2
};