Like the title, post the code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
onload=function(){
$("input[type='checkbox']").attr('ondblclick', false);
var inp=document.getElementsByTagName("input")[0];
inp.onclick=function(){
if(inp.checked){
console.log("checked")
}else{
console.log("no checked")
}
}
}
</script>
</head>
<body>
<input type="checkbox" name="" id="" value=""/>
</body>
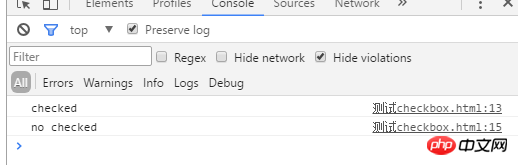
</html>Chrome

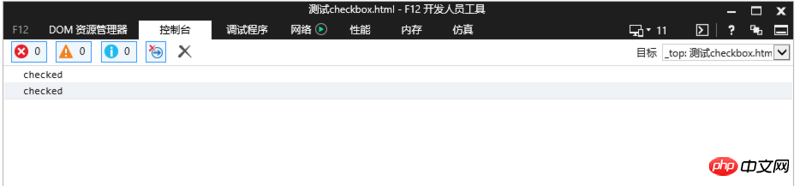
IE

Chrome executes click and cancel events, while IE executes two click events. What's going on? Please give me some guidance! ! !
Thank you in advance, brother!
PHP中文网2017-05-18 10:48:09
IE may differentiate between single and double clicks. If you double-click, it will be processed in the same way as single-click, and it will not become canceled the second time. If the time interval is large enough, the system will think it is two clicks, and this will not happen.