The problem is solved: It is found that the select data is a string array type by default, so when passing parameters in ajax, use data:{"selectVal":selectVal[0]}This form;
----------------------------------The following is the original question---------- -----------------------
Send data to the background through ajax. I wrote a search box function before, which is usable, but now I have to do it There is a problem when the function of this drop-down option is used.
The implementation goal is: after selecting a certain type, the background response returns the corresponding JSON format object collection;

JS:


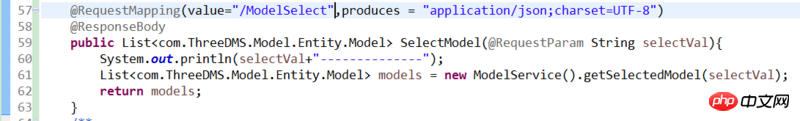
controller layer:

阿神2017-05-17 10:11:27
For json, the key also needs to be in quotes, like this:
data:{"selectVal":selectVal},But I’m not sure if this is the reason
天蓬老师2017-05-17 10:11:27
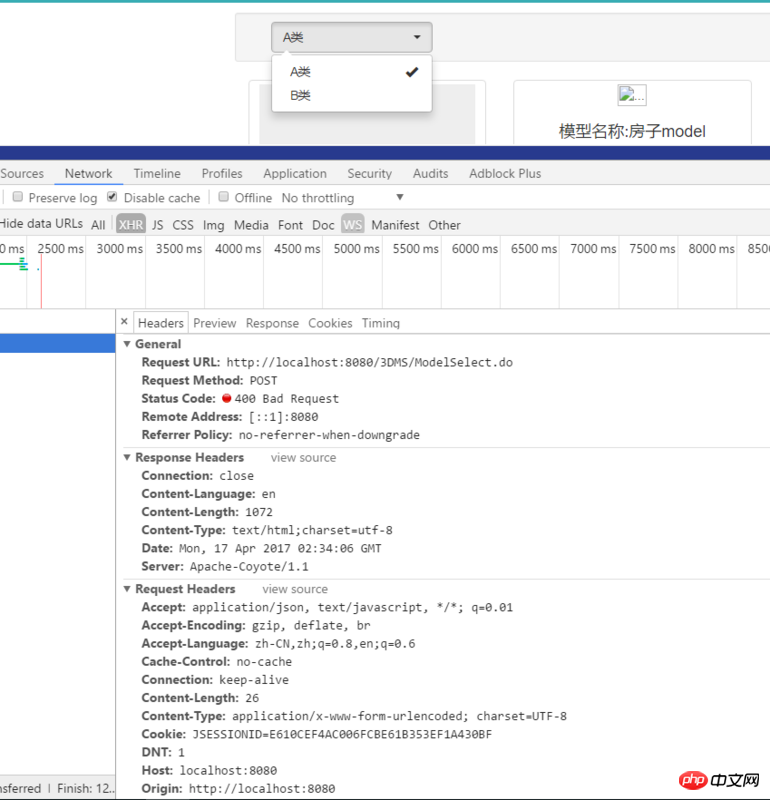
http status 400: 1. The semantics are incorrect and the current request cannot be understood by the server. 2. The request parameters are incorrect.
Check your parameters and the logic in the background code