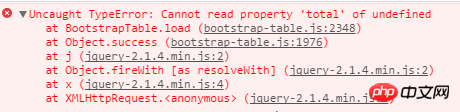
bootstrap-table ajax request, error when receiving background json data, Cannot read property 'total' of undefined. 
The format of the results returned in the background is the same as that on the Internet:
{"total":10,
"rows": [{"password":"123" ,"last_login_time":1492866743000,"create_time":1466046933000,"user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,"create_time":1492019996000," user_id":4,"user_name":"Next time"},{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王" }]
}
Please help me, God

I commented out this line in bootstrap-table.js and it ran through, but the page turning icon was not displayed and only the result in the picture below was displayed. . . . 
给我你的怀抱2017-05-17 10:09:16
What a pain in the ass,
responseHandler: function(res) {} received parameters, including the rows array and taotal values, but did not enter onLoadSuccess: function(data){}.
阿神2017-05-17 10:09:16
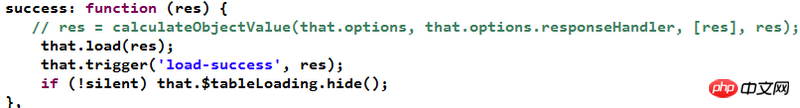
I’m asking for help, why? It’s also the same problem. After setting the breakpoint, I found that there was a problem when I finally reached the res = calculateObjectValue(...) step, causing the parameter passed in by load to be undefined. I have been struggling with it for a long time. ,,
success: function (res) {
res = calculateObjectValue(that.options, that.options.responseHandler, [res], res);
that.load(res);
that.trigger('load-success', res);
if (!silent) that.$tableLoading.hide();
},