1. Now we need to put the static files of the project such as js and pictures on the cloud and import them locally through the configuration file. How to implement the configuration file. 
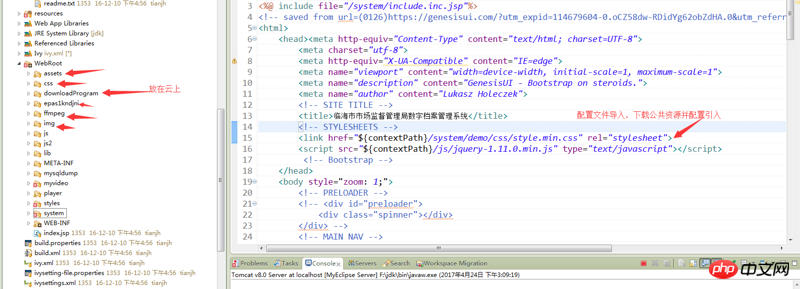
2. The required configuration file is downloaded from a given cloud address and the resource path is configured. The problem is as shown in the figure above.
3. Directly access the address on the cloud.
PHP中文网2017-05-17 10:09:14
Write a JSP such as config.jsp, which defines the public part of the path variable of the static file, then include config.jsp in the JSP file of the page, and then use these variable combinations at the static file path to get the final path.
伊谢尔伦2017-05-17 10:09:14
The poster can refer to @公孙二狗's
personal suggestion. If you really want to do it, you can check out fis. It can compress js and images, and can be configured to upload to the cloud.
I used freemark as the template engine at that time, I don't know. Will the original jsp work?