https is configured, but every first visit uses http. That is to say, if a user has never visited our website through HTTPS, there will obviously be no chance of getting the HSTS response header, so it is still possible to access it for the first time through HTTP.
習慣沉默2017-05-16 17:22:26
Google is always ahead in terms of browser security, so it maintains a preload list (please surf the Internet scientifically first) for Chrome to use, and this list will be hard-coded into the Chrome browser. Later, Firefox, Safari, IE 11 and Edge joined. Therefore, all major browsers support the same list. In this way, websites added to this list can ensure that they use https under any circumstances, including for the first time. 
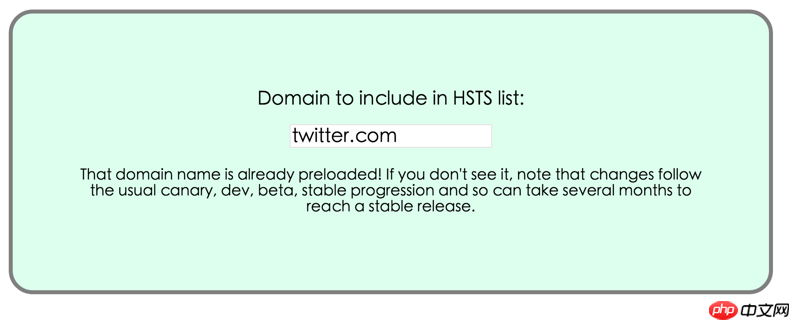
As shown in the picture, query twitter.com to join this list, so when you enter twitter.com in the address bar, even if you have not visited it before, the browser will force https for the first time, instead of forcing the server to jump. change.
For detailed information, please refer to this article (quoted from linux.cn)
为情所困2017-05-16 17:22:26
This doesn’t work, you can’t require users to use https to access the first time,
Configure the conf configuration file and jump all 80 ports to 443,
The second method, HSTS
server {
listen 80;
server_name 你的域名;
rewrite ^/(.*) https://你的域名/ permanent;
}
server
{
listen 80;
listen 443 ssl;
ssl on;
ssl_certificate /root/t3.crt;
ssl_certificate_key /root/t3.key;
server_name t3.zy62.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/rootpath/;
include other.conf;
#error_page 404 /404.html;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
#include pathinfo.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/日志文件 access;
}高洛峰2017-05-16 17:22:26
The server can open https and http at the same time
The one requested by the user is the one requested, and the server cannot decide.
You can force redirect http to https on the server side.
You can also turn off http, so that when the user requests http, it will prompt you that the requested address does not exist. . does not exist. . .
迷茫2017-05-16 17:22:26
Just configure http to force jump to https. After all, many users are accustomed to using http. The following is the implementation of http forced adjustment of https configuration in various server versions:
If you need to redirect the entire site, type the following content in the <Directory> tag of the website's configuration file:
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]If you want to force https redirect to a certain directory, copy the following code:
RewriteEngine on
RewriteBase /yourfolder
RewriteCond %{SERVER_PORT} !^443$
#RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]If you only need to redirect a certain web page to https, you can use redirect 301 to do the redirect! redirect 301/your webpage https://your host+webpage
Introduction to the method of automatically converting Http to Https in IIS
1. Back up the following files according to the IIS version:
IIS6.0 路径:C:\WINDOWS\Help\iisHelp\common3-4.htm
IIS7.0以上 路径:C:\inetpub\custerr\zh-CN3.htm2. Copy and replace all the following content (403-4 or 403) and save it
<HTML><HEAD><TITLE>该页必须通过安全通道查看</TITLE>
<META HTTP-EQUIV="Content-Type" Content="text/html; charset=GB2312">
</HEAD><BODY>
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>
</BODY></HTML>Note: In IIS6, go to Site Properties->Directory Security->check "Require Secure Channel (SSL)" in the editor. In IIS7 and 8, go to SSL Settings->check "Require SSL". .
Two changes need to be made.
1. The port configured with the SSL certificate in server.xml should be changed to the default "443" port. If it has been modified, please proceed directly to the second step;
2. Add the node code in the web.xml configuration file: as follows
<web-app>
.........
<security-constraint>
<web-resource-collection >
<web-resource-name >SSL</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
</web-app>3. Go back to the server.xml configuration file and find the node with port 80. The default attribute is redirectPort="8443". You need to change it to "443", save and restart.
In the file that configures port 80, just write the following content.
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host permanent;
location / {
root html;
index index.html index.htm;
}Common code snippet for separate pages: This method is more suitable for SEO searches or specifying a separate subpage https
Add this code to the page that needs to be forced to https for processing
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>Reference address: https://bbs.wosign.com/thread-46-1-1.html