Self-study for newbies, deploy nginx on AWS.
Install nginx normally on the server without any problem and open the welcome page Welcome to Nginx!
Then create the nginx configuration file, softly connect it to /etc/nginx/sites-enabled/, check that the soft link is correct, and check the syntax of the configuration file command through nginx and it is also displayed correctly
server {
listen 80;
server_name xxxxx;
location / {
proxy_pass http://localhost:8000;
}
}
Delete the default in /etc/nginx/sites-enabled/ and restart the nginx service
Start the python django webapp, no error is reported, running on 127.0.0.1:8000
However, the final result is: "Unable to connect". After reading the example in the nginx doc, I can't see the problem.
Currently, I think the problem should lie in configuring nginx, because once I delete my own configuration file, restore default, and restart nginx, I can restore the welcome page. The multiple test paths of the webapp have also been corrected and there are no problems. Requesting a solution, thank you!


The new code is:
server {
listen 80;
server_name xxxxx;
location / {
root ~/sites/source #网站根目录
index index.html
proxy_pass http://localhost:8000;
}
}
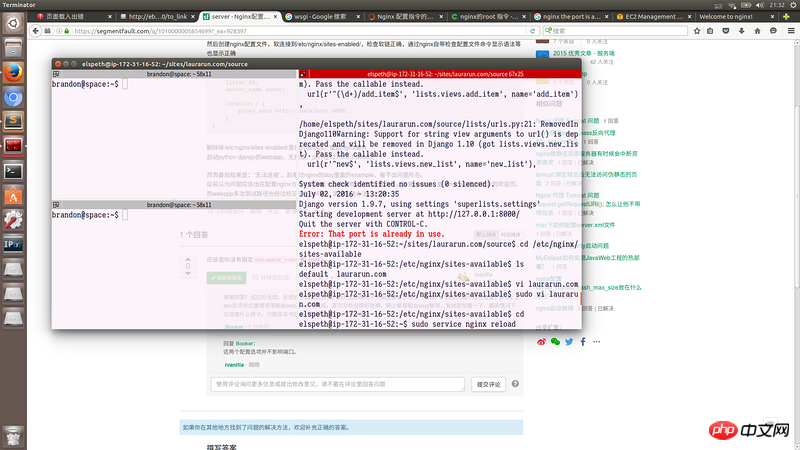
Or put root and index on location, see the picture below
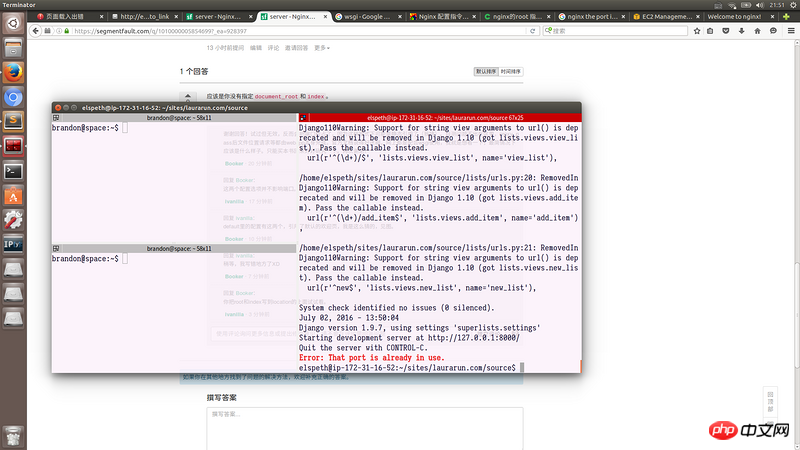
The runtime port is still occupied: 
Later proxy_pass was changed to forward port 5000, which works normally, but the web page still cannot be opened
为情所困2017-05-16 17:17:55
Problem Solved
Because the problem definitely occurs in the configuration, and the apt-get method of installing nginx makes it difficult to find out the problem due to the inability to customize the compilation. nginx does not support adding modules and can only be done during compilation. Therefore, apt-get has no logs to view. So re-download nginx-1.10.1 to compile and install. For the compilation package module, select the most basic http module to facilitate debugging and add the debug module. It is confirmed that the final and simplest solution is to compile to --prefix=/usr/local to complete the installation. Directly Modify the total configuration file as follows (no need for uwsgi, root, etc.):
http{
server {
listen 80;
server_name xxxxx;
location / {
proxy_pass http://localhost:8000;
}
}
}
In addition, adding the default events can pass the most basic configuration file verification. Comment out everything else, and there is no need to delete the default configuration file, reload, restart, and run smoothly.