Question: The project is deployed to the nginx root directory and can run normally.
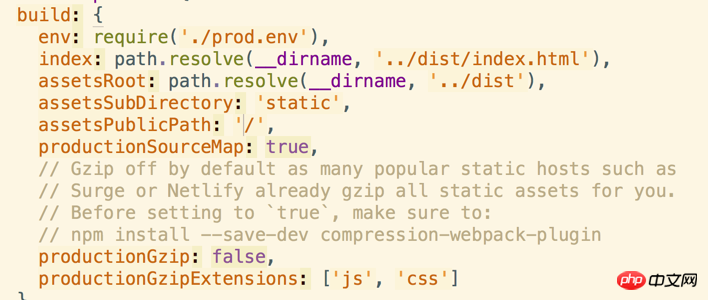
vue-cli, the configuration of config/index.js is as shown in the figure

Place the files after npm run build in the /wx directory of the server, according to the official configuration

Visit www.*.cn/wx is 404
Change the nginx configuration as shown below

The error reported is Uncaught SyntaxError: Unexpected token <
2. Try: Tried many times. Changing the path of assertersPublicPath is still wrong. I would like to ask anyone with experience how to configure the front and back ends correctly.
滿天的星座2017-05-16 17:14:43
I don’t know your specific directory structure. Generally, the front-end code is placed in the front-end project, and the server is placed in another directory. Then running npm run build will put the project code in the directory of the front-end project. I think it is in vue. The configuration is also about the configuration in the project directory, and then you need a deployment script to copy the completed file to the root directory of the server started by nginx.