After I start nginx first, and then start tomcat, IDEA will prompt as shown in the figure below, and then I cannot access the jsp page. 
Then if I start tomcat first, nginx will fail to start when starting nginx. After starting nginx, there is no nginx in the process list
This is my nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
log_format main ' $remote_user [$time_local] $http_x_Forwarded_for $remote_addr $request '
'$http_x_forwarded_for '
'$upstream_addr '
'ups_resp_time: $upstream_response_time '
'request_time: $request_time';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8081;
server_name localhost:8080;
#charset koi8-r;
access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8080/;
}
#location / {
# root html;
# index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
The problem just solved is now encountered another problem
The speed is very slow when accessing nginx8081 and forwarding to tomcat
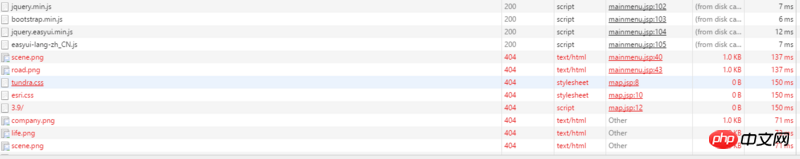
F12 took a look

#. . The Load page does not start until 40 seconds. The previous ones failed. I don’t know why
曾经蜡笔没有小新2017-05-16 17:14:36
If a problem occurs, you should first analyze the reported error instead of asking directly. You must develop analytical and problem-solving abilities. An error like this is already obvious: translated it is port competition, that is, different programs use the same port.
我想大声告诉你2017-05-16 17:14:36
Generally, ports cannot be used by multiple processes. Tomcat uses port 8080, but nginx cannot. In the same way, if nginx is started first, port 8080 has already been occupied, and Tomcat cannot use this port.
The solution is to change nginx to listen to port 80:
server {
listen 80;
server_name localhost;
......You can also change the Tomcat port, but it’s not necessary. If nginx is used as the front end, 80 should be used, and Tomcat is optional.