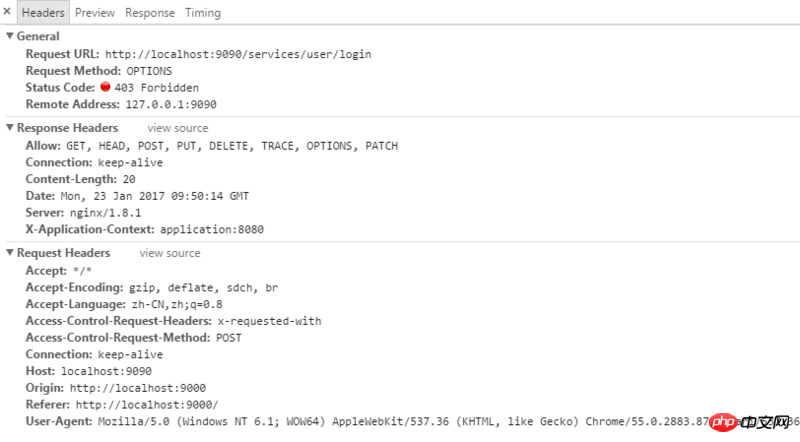
The error screenshot is as follows:

XMLHttpRequest cannot load http://localhost:9090/services/user/login. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:9000' is therefore not allowed access. The response had HTTP status code 403.

The reverse proxy configuration is as follows:

Excuse me, what is wrong with the configuration?
过去多啦不再A梦2017-05-16 17:12:12
Just use localhost for server_name. There is no need to include a port, otherwise http://localhost:9090/services/ will be forwarded to port 9000. There should be no problem with configuring other parts. I would like to make some suggestions. I would like to post code instead of pictures for nginx configuration. Thank you.
server {
listen 9090;
server_name localhost; // 修改这里
location /front/ {
proxy_pass http://127.0.0.1:9000/;
}
location /services/ {
proxy_pass http://127.0.0.1:8080/services/;
}
}習慣沉默2017-05-16 17:12:12
According to the error message, it should be that your Apache does not have access permissions to the services/ directory?
Is the project path not in the Apache default path? If so, you need to configure it accordingly