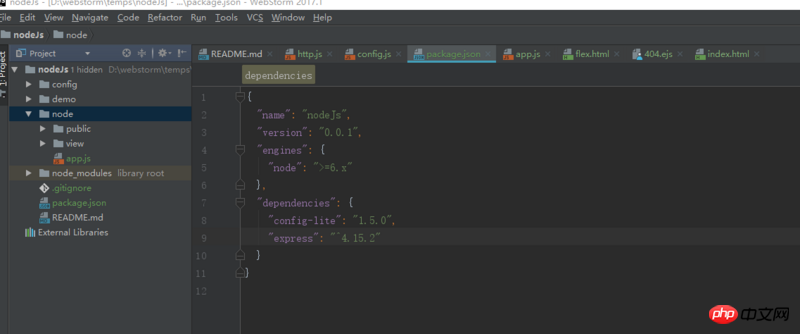
Project structure:
I just packaged and deployed the node folder. I also know the reason is that the corresponding dependency node_modules has not been deployed.
Question:
Is it similar to vue or reactJs? After compiling through the packaging script, you only need to deploy the code after the build.
Remarks:
Front-end development, start learning node. The node on nginx has been configured. I also wrote a demo deployment using the http module of the node directly, and it can run normally.
怪我咯2017-05-16 17:10:32
The node on nginx has been configured
How should we understand this sentence? Does the questioner mean linux? Please describe the problem clearly first
给我你的怀抱2017-05-16 17:10:32
Just add a location in nginx.conf to configure the proxy.
For example, if the listening port of my node project is 9189, it can be configured as follows:
location /www {
root /export/www/;
proxy_pass http://127.0.0.1:9189;
}