I want to deploy my resume on my personal blog website.
I want to add a /me subpath after the server's domain name to access my resume.
Of course my resume is written in Vue and built with vue-cli
After deploying to the server, npm run dev and successfully running on the server port
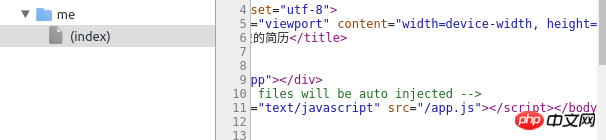
But the browser request appears this
There is no app.js file at all
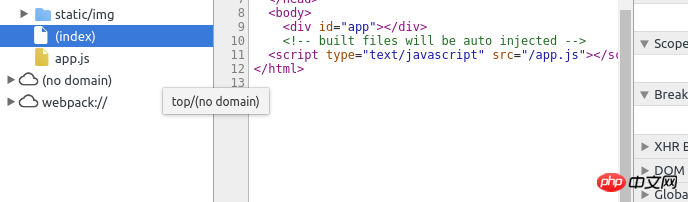
But if you run this vue-cli project locally

There is app.js here, so there is no problem
I have now eliminated the nginx problem. Now it’s time to build and deploy vue-cli. Why does this happen?
Is the code used when running the server different from that running locally?
General deployment is statically deployed using dist files. Isn’t it possible for vue-cli to deploy nginx reverse proxy to the server?
给我你的怀抱2017-05-16 17:09:03
Actually, I solved this problem myself. Do not deploy the project in a non-root directory on nginx, as the path can easily be wrong. If a server has multiple projects, you can configure servers with different ports on nginx or directly create a second-level domain name to point to nginx.
伊谢尔伦2017-05-16 17:09:03
1. Find configindex.js;
2、将build中的assetsPublicPath:'/'改为assetsPublicPath:'';
3、重新执行打包:npm run build in the project;
4. Publish and try again.
世界只因有你2017-05-16 17:09:03
For projects built with vue-cli, use the npm run dev 启动服务适用于开发模式,相当于启动了一个server。
线上部署很少采用这种形式,线上部署都会提前npm run build,将代码打包到dist directory, and the dist directory is actually a runnable index.html+static file. When we deploy, we only need to throw the dist directory to the server instead of starting a server.
nginx configuration is also relatively simple:
server{
listen 80;
server_name domain.com;
location /vue {
alias /var/www/dist; #dist目录在服务器的位置
}
}In this way, when accessing https://域名/vue, the dist directory will be located, and the dist directory is the static file that can be run after our project is built.