In the background dingo/api interface
$api = app('api.router');
$api->version('v1', function ($api) {
$api->get('products','Api\V1\ProductController@index');
});
public function index()
{
return Product::all();
}
Data are as follows
{"products":[{"id":1,"name":"\u5c0f\u9ec4\u74dc","price":"11.21","sort":0,"status":0,"created_at":"2015-08-03 16:15:07","updated_at":"2015-08-03 16:58:01","b_price":"11.21","no":"001","number":100},{"id":3,"name":"\u897f\u7ea2\u67ff","price":"3.22","sort":0,"status":0,"created_at":"2015-08-03 16:59:34","updated_at":"2015-08-03 16:59:34","b_price":"3.22","no":"003","number":100},{"id":39,"name":"\u4e1d\u74dc","price":"10.00","sort":0,"status":0,"created_at":"2015-08-03 18:30:05","updated_at":"2015-08-03 18:30:05","b_price":"10.00","no":"100","number":1000}]}
$.ajax({
type: 'get',
url: 'http://001.com/api/products',
dataType : 'jsonp',
jsonp:"jsoncallback",
success: function(data){
console.log(data);
},
error: function(){
alert('500 error!')
}
});
alert('500 error!')
Is the returned data wrong?
The data has been queried. How to return the correct data?
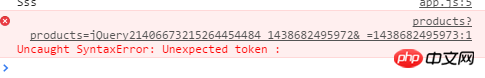
Because the browser reported the following error when the front desk made the request:
Uncaught SyntaxError: Unexpected token :
Can anyone give me some guidance?
The browser returns the following until the jsonp format is wrong
If it does not conform to the jsonp format
Then dingo/api
https://github.com/dingo/api/wiki/Creating-API-Endpoints
How to achieve cross-site request api
csrf token is closed

PHP中文网2017-05-16 16:57:53
php//没用过dingo/api,不过应该差不多 $.ajax({ type: 'get', url: 'http://001.com/api/products?callback=?', dataType : 'jsonp', jsonp:"jsoncallback", success: function(data){ console.log(data); }, error: function(){ alert('500 error!') } }); public function index() { $callback = Request::input('callback'); $result = Product::all(); return $callback($result);//结构为'callback({"products":[]})' }