Shopping cart written in laravel and vuejs, updating quantity, using vue-resource to send ajax request issue
demo:
https://jsfiddle.net/LvL6pu3q/3/
Demo description:
The contents of the items[] array of the vuejs code are filled in with some data for the convenience of demonstration, but are actually read from the database.
Question:
The effect to be achieved is: when a value in the drop-down menu is selected, an ajax request (send method) will be triggered to update the quantity (num) of the product.
My idea is:
To send two pieces of information: 1. Quantity num; 2. Product id
The background update method receives two pieces of information, finds the id, and updates num.
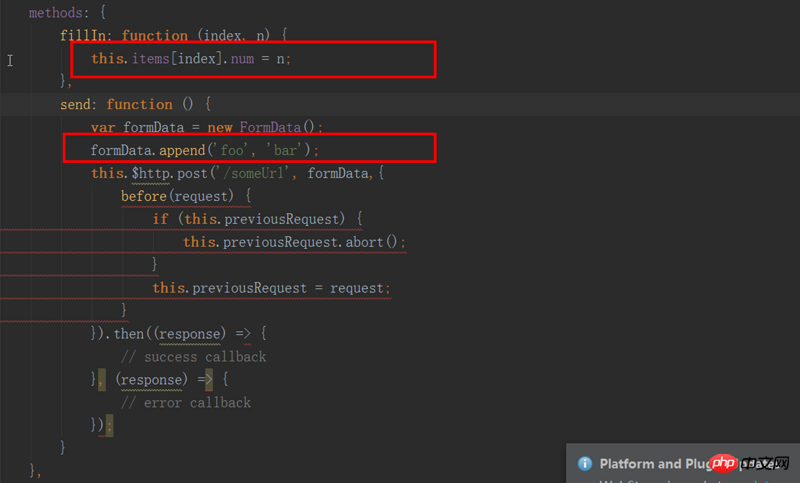
I know how to write the background, but how do I get num and id from the vuejs code? It's just that the append method in the second red box in the picture below cannot be solved. 
Note: The first red box fillIn method in the above picture, select a value, and this value will be filled in the button.
Supplement:
After thinking for a while, the fillIn method should be merged with the send method, and there is no need to write it separately, okay?
Narrator: (Time passed for a while...)
Well, just merge. It should be done. Thanks. This question has been closed.
高洛峰2017-05-16 16:53:13
You should set this on each product selected
var goods_id = [];
for (var i = 0, length = this.items.length; i < length; i++) {
if(this.items[i].selected) {
goods_id.push(this.items[i].id);
}
}
formData.append('goods_id[]', goods_id);