vuejs uses vue-resource to send ajax request code:
methods: {
fillIn: function (index, n) {
var formData = new FormData();
var itemId=this.items[index].id;
this.items[index].publishing_days = n;
formData.append('publishing_days', n);
this.$http.patch('/article/'+itemId, formData,{
before(request) {
if (this.previousRequest) {
this.previousRequest.abort();
}
this.previousRequest = request;
}
}).then((response) => {
}, (response) => {
});
}
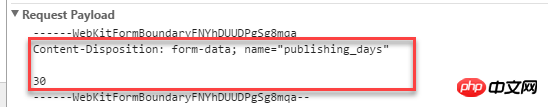
}This is a screenshot of the data sent by the ajax request: 
ArticleController
public function update(Request $request, $id)
{
$article = Article::findOrFail($id);
dd($article);
dd($request->publishing_days);
}Question: The result of dd($request->publishing_days); is null, what’s going on?
怪我咯2017-05-16 16:53:02

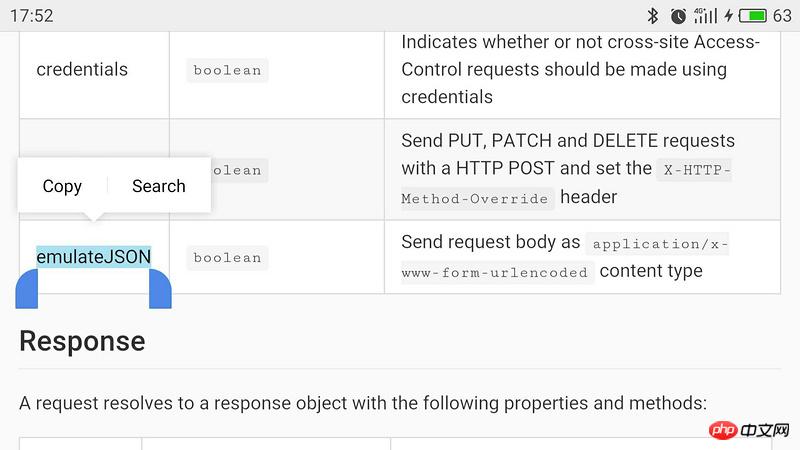
As shown in the picture, can you set the emulateJSONproperties?
vue-resource
ringa_lee2017-05-16 16:53:02
This is because of the header problem. The web server cannot handle REST style requests such as put, patch and delete. After enabling this option, the request will be sent in the ordinary post method;
In the vue-resource document, there is this sentence:
Send PUT, PATCH and DELETE requests with a HTTP POST and set the X-HTTP-Method-Override headerAll we need to do is add this attribute to the code and set the value to true:
this.$http.patch('/demo', formData, {emulateHTTP: true});Compare the header again:
加上属性后:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-HTTP-Method-Override:PATCH
X-Requested-With:XMLHttpRequest
加上属性前:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-Requested-With:XMLHttpRequest