

var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
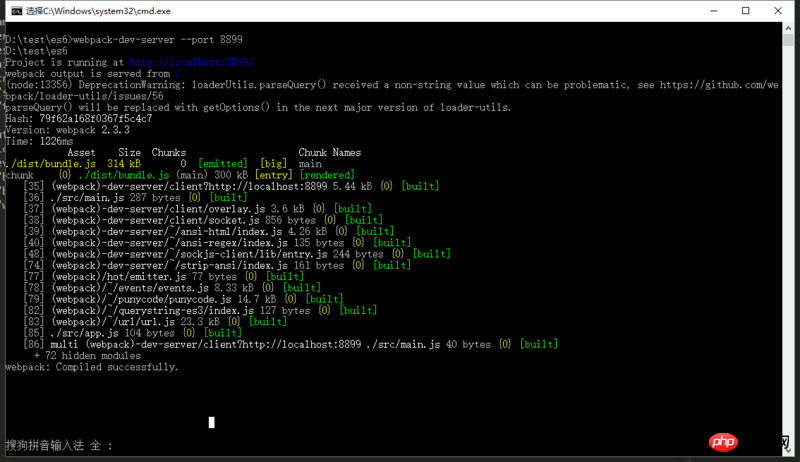
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
There is no problem with packaging using the webpack command
No error is reported when using npm start to package, but the file is not packaged.
I need to execute webpack first to package the file and then execute npm start before hot loading updates
给我你的怀抱2017-05-16 13:47:35
I misread the title as mentioned abovewebpack-dev-serverIt’s just a local file server. It only provides file services and not packaging services
Document https://github.com/webpack/we...
And webpack (https:// github.com/webpack/we...) are two things