
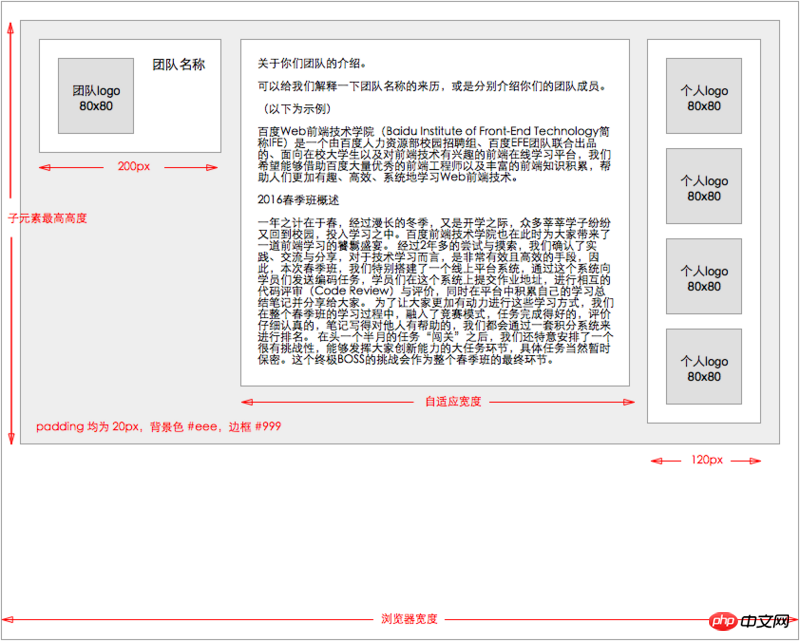
I want to use flex to implement the three-column layout in the picture. I currently encounter the following problems:
When the parent element sets display: flex, the height of the three columns is the same, and I want the height of the three columns to be the same. The height is adaptive. I tried setting flex-direction:colume and flex-flow:row nowrap but couldn't achieve the desired effect. Does anyone know how to set it?